AEアニメーションカーブ入門(2)バウンシングアニメーション
Intro to Animation Curves in After Effects(School of motion Youtube Channel)
バウンシングアニメーションの実習を通して、アニメーションカーブを学ぶ。
完成例のアニメーションのプロジェクトファイル→https://www.schoolofmotion.com/tutorials/intro-to-the-graph-editor-in-after-effects/
バウンスのアニメーション 13:00~
- 新規コンポジション作成(24フレーム/秒、960×540)。動画の説明では24フレーム/秒で進めていくので、注意。
- 値グラフを用いる。「位置」の次元を分割し、「Yの位置」のアニメーションを行なっていく。
- まず最初に落下するアニメーションを作るが、タイミングはあとから整えていく。とりあえず「20F」に位置のキーフレームを打つ。(ショートカット[Alt+Shift+p])
- いまは「Yの位置」のアニメーションをつけていくので、「Xの位置」のキーフレームを削除する(「Xの位置」のストップウォッチをオフにする)。
- 0Fでキーフレームを打つ。画面の外に配置。
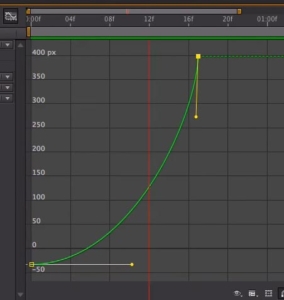
- ものが落下する時は加速する(重力によって加速)ので、そのようにアニメーションを作っていく。
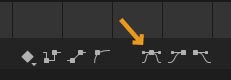
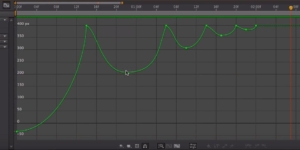
- グラフエディタで、2つのキーフレームを選択して、下のイージーイーズアイコンから「イージーイーズ」をクリック。これで、グラフが直線linearからSカーブに変更された。

- 0Fのハンドルを伸ばして、カーブの角度を緩やかにする。
- 20Fのハンドルでスピードを加速して入ってくるようにカーブを調整。
- 落下全体のスピードが遅いので、20Fのキーフレームを前に移動させる。動画では17Fに移動。
- 再生して動きを見ながら、自然な動きになるようにカーブを調整する。
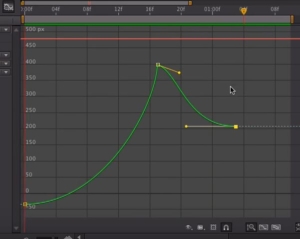
- 16フレームぶんの半分の8フレームを17Fに足すと17+8=25Fだが、よりカートゥーン的な雰囲気(地面に張り付く感じと、跳ね返ったあと滞空時間を長く)を与えるためにさらに数フレーム付け加えたフレームでキーフレームを打つ(動画では27F)。
- 位置の調整(動画では最初の落下地点の1/2にしている)。
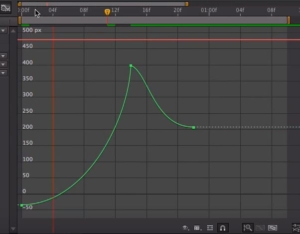
- ハンドルでカーブの調整。いまはゴムボールのような弾力のある跳ね方をさせたい。反発後、ゆっくりと速度をあげて上の位置に戻っていくようにする(カーブの形をいろいろ変えて、どのように変化するか試してみてください)。さらに、最高点に向かって速度が遅くなるようにカーブを調整する。
- 全体的に遅く感じるのでタイミングを圧縮する。さらにカーブの勾配を調整。
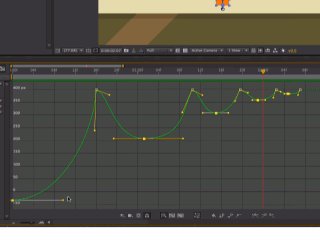
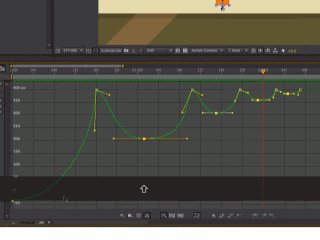
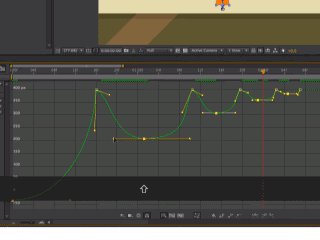
- 以下、「反発ー落下」のカーブが鏡像になるような形でキーフレームの位置を打ち(落下地点は同じなのでコピペ)、2回目以降の「反発ー落下」のカーブのフォルム自体は同じでサイズが小さくなるようにするとよい。

アニメーションの微調整
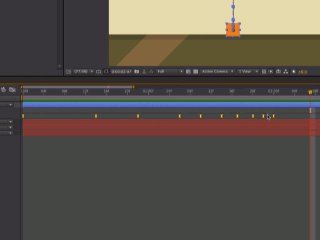
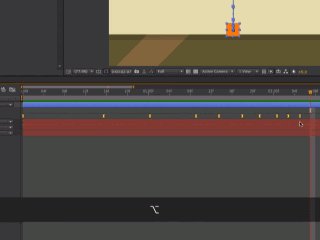
キーフレームのスケーリング 23:10~
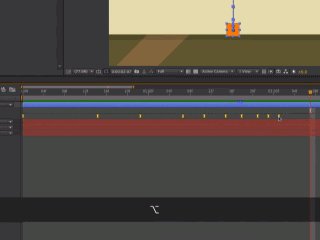
タイムライン上で、スケーリングしたいキーフレームを全て選択。Ctrlキーを押しながら、最初のキーフレームもしくは最後のキーフレームをドラッグ移動。

アニメーションカーブの一括調整 24;10~
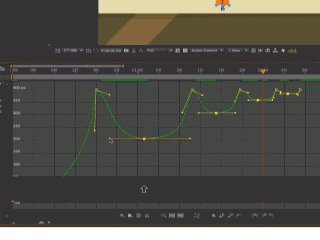
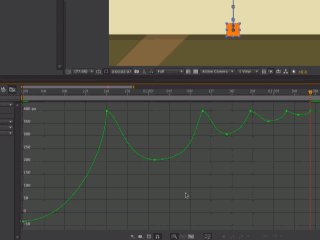
いまは、滞空している感覚をもっと出したい。その場合、グラフエディタで、最高点のキーフレーム(今ならばカーブの谷に位置する5つのキーフレーム)を全て選択して、ハンドルで一括調整が可能。
これで物理的に正確な動きではないがカートゥーン的なアニメーションになった。よりカートゥーン的にするにはスクワッシュ&ストレッチをスケールのアニメーションで加えるとよい(この動画では扱わない)。