フォロースルーを利用したモーショングラフィックス(1)
2019School of Motion Youtube Channelより
POINT
- 基本は、メインアクションをレイヤーのトランスフォームアニメーションで、フォロースルーをマスクのアニメーションで作成。
- フォロースルーの動きはメインに遅れるので、キーフレームの時間軸のオフセットで表現
- マスクのアニメーション自身にも、メインアクションとフォロースルーを作る。
- ジグル、オーバーシュート、アンティシペーションをつける。
全部で、4つのパートに分けてアニメーションを作成していく。
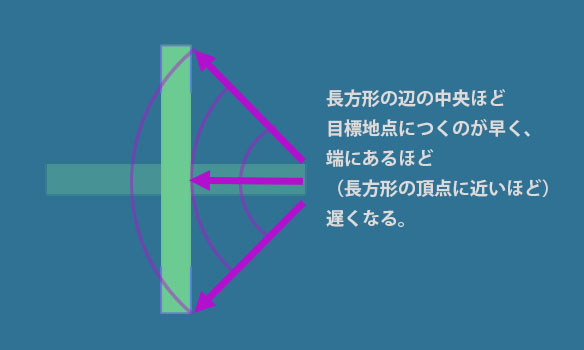
この長方形の特性。Part1とPart2では、角に近いほど硬く、辺の真ん中ほど柔らかい。
Contents
PART1の基本アニメーション
レイヤーのトランスフォームでメインとなるアニメーションを作成する。ここで、オーバーシュートの動きもつける。
- 新規コンポジション作成(960×480、デュレーション08:00、24fps)
- 背景のブルーの平面レイヤー作成。
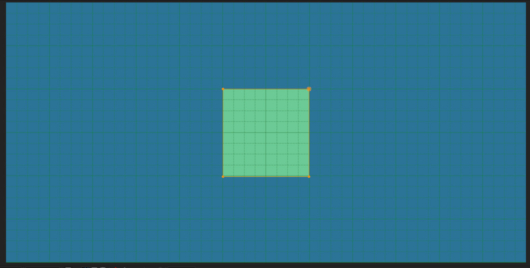
- 次に、メインパートのもととなる緑色の平面レイヤーを新規作成。名前を「Box」とする。
- 「Box」レイヤーに正方形のマスクを作成。※グリッドを利用するとよい。
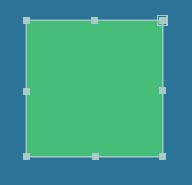
- マスクを選択した状態で、マスクのそれぞれの辺の中央にペンツールで頂点を追加する。
- 以下のようにマスクに8つの頂点がある状態になる。
- 「Box」レイヤーの[スケール]で長方形に変形(175%,20%)
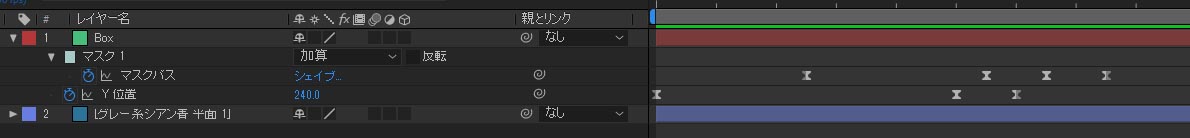
- 「Box」レイヤーの[位置]プロパティを「次元に分割」。
- 12Fで[Y位置]のストップウォッチを押し、0Fに戻り、今度は長方形が画面下に隠れる位置に動かす。
- オーバーシュートの動きをつけたいので、12Fから2F戻り(10F)、12FのY位置よりわずかに上に配置する。キーフレームが打たれる。
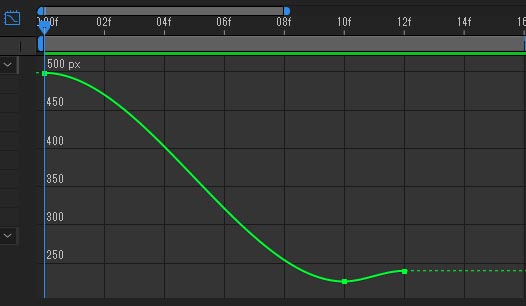
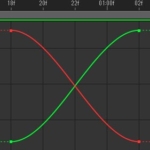
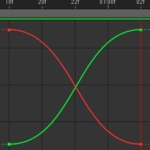
- ここまで打った3つのキーフレームをイージーイーズ補間に(ショートカット「F9」)。グラフエディタで値グラフを表示すると以下のとおり。
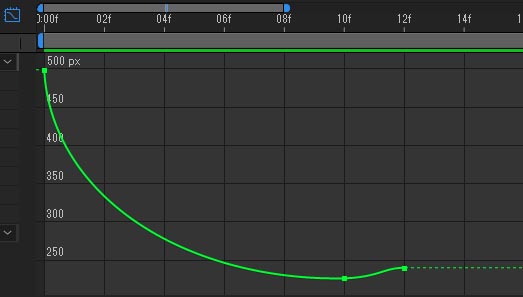
- ハンドルを使って、アニメーションカーブを以下のように変更(イーズイン)。動き出しの一番最初に大きな力が加わり、徐々にスピードを失うイメージ。
- ここまでをプレビューすると以下のようになる。
PART1のフォロースルーの動き作成 4:50
今回はオブジェクトにジグル・オーバーシュート(どちらもフォロースルーの動き)をつけていく。
参照)ジグル…お腹がゆれたり、ゼリーがふるえるような運動。
マスクのアニメーションによる「ジグル・オーバーシュート」作成の考え方
- まずは、レイヤーのトランスフォームと同じタイミングでマスクアニメーションを作成。
- 作ったアニメーションを時間軸でオフセットしてメインアクションから遅らせる。(メインアクションはレイヤーのトランスフォーム)
実際の作業手順1:(マスクアニメーション作成)
- タイムラインの表示をグラフから通常のタイムラインに戻す。
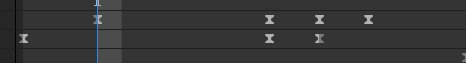
- 12Fにインジケーターを移動。マスクプロパティを表示(ショートカット「M」)し、[マスクパス]のキーフレームを打つ。
- ショートカット「U」でキーフレームが打たれたプロパティのみを表示。
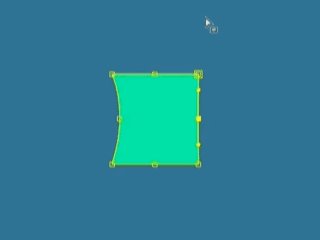
- グラフエディタ表示にし、位置のアニメーションの動きがゆるやかになりだす地点(動画では3F)で、マスクパスを変形する。「マスクパス」を選択した状態で、長辺の中央の2点をShiftキーを押しながら選択し、変形。以下のようにする。
- ショートカット「G」でペンツールに。Altキーを押しながら操作すると[頂点を切り替えツール]になる。さきほどの2つの頂点をベジェに切り替える。
- 微調整をする。上辺の曲がり具合を少なめにする。
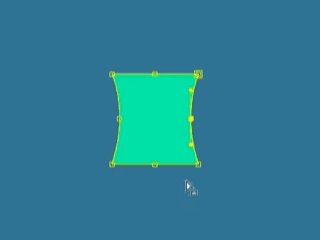
- 今度は、オーバーシュートする時(10F)にオーバーシュートを表現するために逆向きに弧ができるようにしたい。
- 逆向きのオーバーシュートをわずかにつけたい。まず、14Fにキーフレームを打ち(←ここでマスクのアニメーションが終わる)、12Fに逆向きの小さなオーバーシュート(2度目のオーバーシュート)がかかるようにパスをごくわずかに調整する。
- マスクパスに作成したキーフレームをイージーイーズ補間に変換する。
ここまでのアニメーション
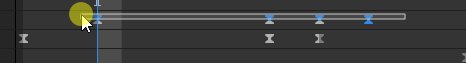
実際の作業手順2:(マスクアニメーションの時間オフセット) 8:00
フォロースルーはメインアクションより遅れる動き。つまり、パスのアニメーションを時間軸にオフセット(遅られせて配置)すればよい。
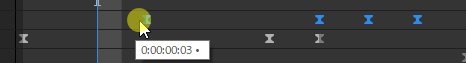
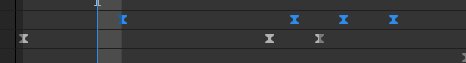
- パスのアニメーションのキーフレームをすべて選択し、2F後ろへずらす。ジグルらしいニュアンスが出た。ただ、セカンダリーアクションが遅いように感じるので、1F前へ戻す。これで、だいぶ良くなった。※下の作例では、パスのアニメーションのキーフレームは2Fずれたままにしておきました。
Part2の基本アニメーション 9:00
- 18Fで「Box」レイヤーの[スケール]にキーフレームを打つ。
- 1:02Fにも[スケール]にキーフレームを打つ。[スケール]の(175%,20%)をXとYを入れ替えて(20%,175%)とする。2つのキーフレームをイージーイーズ補間に変換。
- カーブを調整して動きを誇張させる(ハンドルでグラフの傾きを急にしている)。
Part2のマスクアニメーション 11:15
マスクでメインアクションとフォロースルーの動きを作成する。
メインアクションとフォロースルー
- ショートカット「U」でキーフレームの打たれているプロパティのみを表示
- マスクの編集をしてく。
- マスクが横長から縦長に移行する時の最初(18F)と最後(1:02F)にキーフレームを打っておく。
- マスクの移行の中間地点にインジケーターを移動する。するとマスクは正方形になっていることがわかる。この移行アニメーションで、長方形は中央に吸引されるように動き、左右の辺がハイスピードで真ん中に寄っていっている。辺の中央と端(長方形の角)の移動距離を考えると、中央は短く、端は長い。つまり、中央のほうが、端より速く目的のポジションに至る。
- 以下のように、マスクを変形する。
さきほどと同じように、マスクのアニメーションがトランスフォームのアニメーションより1F遅れて動くようにしたい(フォロースルー)。マスクが横長から縦長に移行するときの[マスクパス]のキーフレーム3つを選択し、1F後ろにずらす(時間軸のオフセット)。
オーバーシュート 11:50
オーバーシュートの動きをつける。
- マスクパスの最後のキーフレーム(1:03F)をコピーし、2Fあと(1:05F)にペーストする。
- 1:03Fでマスクパスの編集をする。長方形の角の頂点を少し内側に配置することで、オーバーシュートを表現する。
これでオーバーシュートの動きをつけられた。
Part2のアニメーションは完成。
次のPart3のアニメーションに続く。