AEテキストアニメーター・作例(B)パスに沿った矢印
School of Motion Youtube Channelより 21:00~
ドットや線や文字だけでなく、ASCII文字コードのキャラクターやUnicode文字コードのキャラクター、カスタムデザインのフォント、ディングバット(◇記号などを集めたフォント)をテキストアニメーターの素材として使用できる。
次のチュートリアルでは、■と▲を使ってパスに沿って曲がる矢印を作成する。
パスに沿った矢印
矢印素材の作成
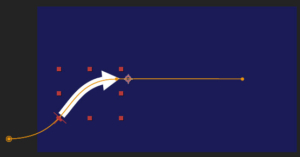
- ■を14個と▲を使い、以下のようなテキストレイヤーを作成。
文字パネルで[選択した文字のトラッキングを設定]で文字間隔を調整。
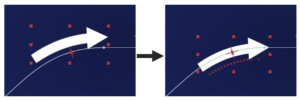
矢印の▲の位置がずれている場合は、▲を選択し[ベースラインシフトを設定]で調整。
パスの作成・アニメーション
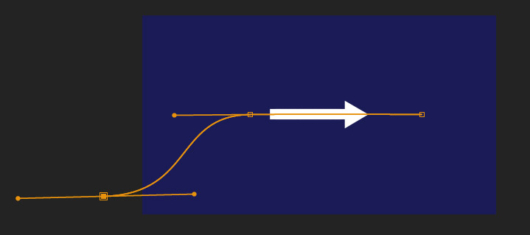
- テキストレイヤーにペンツールでマスクを作成。
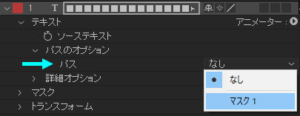
テキストのプロパティを開き、[パスのオプション]を[マスク1]に。
チュートリアル動画では、矢印がパスからずれた状態になっているので、ベースメントラインの調整のために、[アニメーター]から[位置]を追加し、[位置]プロパティで調整している。
アニメーション(オーバーシュート)
- [最初のマージン]でアニメートさせる。[最初のマージン]で、画面左の外に矢印を移動させ、0Fでキーフレームを打つ。
- 20Fに時間インジケーターを移動させ、[最初のマージン]で矢印をオーバーシュートした位置に移動させ、キーフレームを打つ。
- 25Fで、[最初のマージン]で最終の位置に。
- 20Fと25Fのキーフレームを選択し、イージーイーズに(ショートカット「F9」)