AEアニメーションカーブ入門(1)グラフエディタ基本
Intro to Animation Curves in After Effects(School of motion Youtube Channel)
ポイント
- グラフェエディタの表示方法には「速度Speed Graph」と「値グラフ Value Graph」がある。
- 「値グラフ Value Graph」を使用する際は、X,Y,Zごとの次元に分割するとよい。
準備 1:30
- ツールパネルの[長方形]ツールでシェイプレイヤーを作成
- 2つのキーフレームによるキーフレームアニメーションを作成する(キーフレーム作成のショートカット「Alt+Shift+p」)
- そのままだと退屈で硬い印象
イージーイーズの適用方法 2:30
- 両方のキーフレームを選択し、[キーフレーム補助>イージーイーズ(Keyframe Assistance>Easy Ease)]
- タイムラインパネル上のキーフレームの表示方法が変更される
- より自然な動きに感じられる
グラフエディタ 3:40
- タイムラインパネルの[グラフエディタGraph Editor]ボタンをクリック。グラフ表示される。
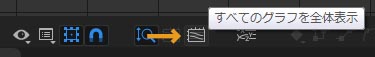
- パネル下方にある[すべてのグラフを表示 Fit all graphs to view]をクリックすると、タイムライン上にグラフの全体が表示されるので、便利。

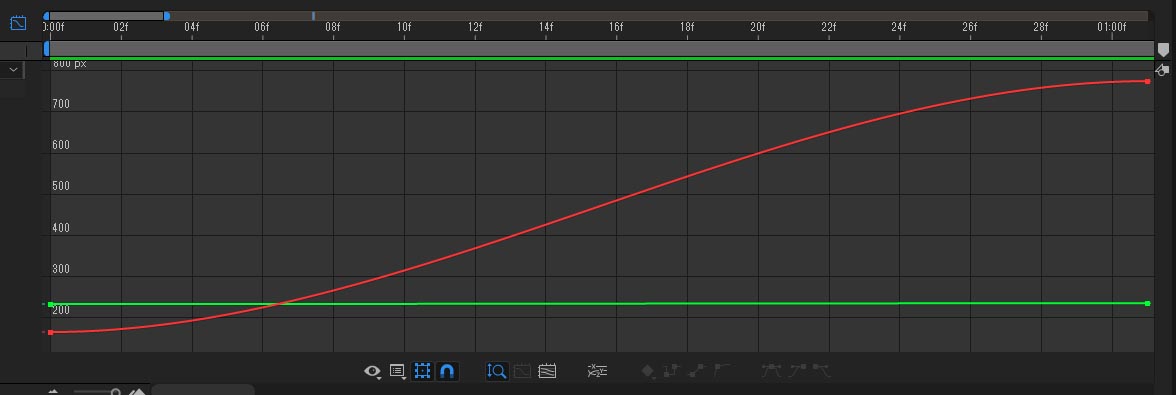
- いまは、X方向のみのアニメーションとなっているので、Sカーブ(赤色)と直線(緑色)が現れる。「Y位置」は変わっていないので、値Yは一定でグラフでは横に一直線となる。
- 「X位置」のカーブは傾斜steepnessが一番急な部分がスピードが一番速くなっていることを示している。カーブが平らであるほどスピードは遅く、急であるとスピードが速くなる。いまは、最初ゆっくり動き出したシェイプが次第に速く動き、途中でトップスピードになり、徐々にスピードが落ちる。
- カーブの形を変えて、スピードを変えたいとき、ひとつ問題がある。AEではデフォルトでは「位置」のプロパティは(X,Y)がひとつのプロパティであり、ひとつのキーフレームに(X,Y)どちらの情報も入っていて、カーブを変更しようとしてキーフレームを選択しても、キーフレームの(X,Y)を同時に選択してしまうことになる。
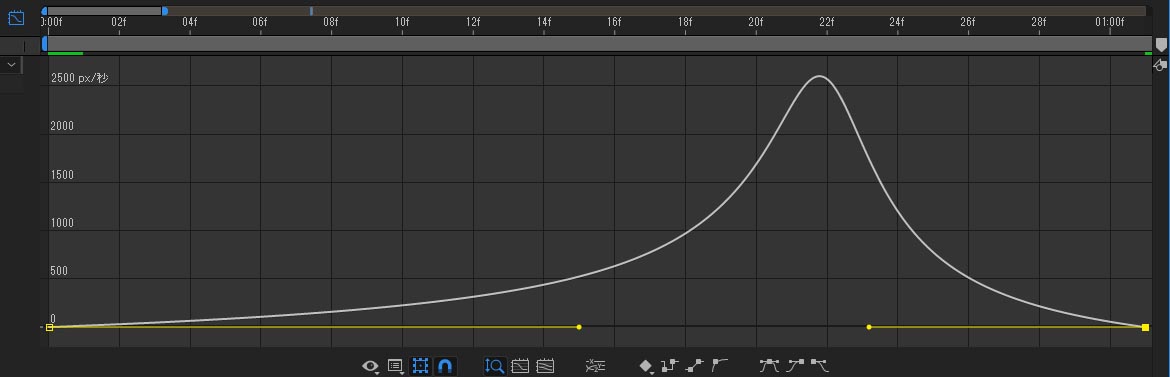
- 解決方法のひとつとして、ここまで見てきた「値グラフ Value Graph」ではなく、他のグラフエディタである「速度グラフ Speed Graph」を使う方法がある。[グラフの種類とオプションを選択 Choose graoh type and options>速度グラフを編集 Edit Speed Graph]
- 「速度グラフ」は速度を表す。編集することも可能で、キーフレームから出ているハンドルを調整することで速度を変えることが出来る。再生してチェック。急にスピードアップしてスピードダウンする動きになる。
- ただ、この「速度グラフ」は動きが把握しづらいので、「値グラフ」を用いたほうが、視覚的に把握しやすい。そこで、以下の手順をとる。
「値グラフ」の次元分割する 8:30
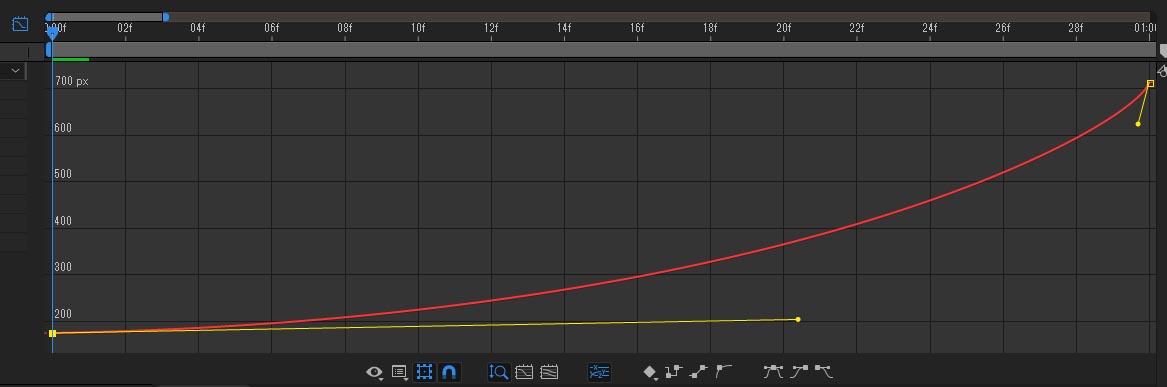
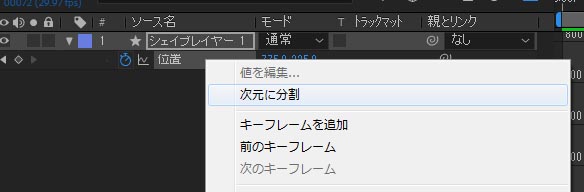
- 「値グラフ」でカーブを変更して速度のコントロールをするには、X位置、Y位置のそれぞれの次元に分けてカーブを表示させる。[タイムラインパネルのプロパティの上で右クリック>次元に分割 Separate Dimensions]

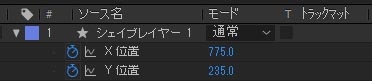
- 「位置」のプロパティが「X位置」と「Y位置」とに分割される

- 「X位置」のグラフアイコン(グラフエディターセットにこのプロパティを追加)をクリックすると「X位置」のみグラフが表示される。これで、キーフレームのハンドルを使って、カーブの形を変えることが可能になる。
カーブの形によって、スピードが変化することを、いろいろカーブの形を変えることで確認。
次に実際にアニメーションカーブを使って、バウンシングのアニメーションをつけてみる。