文字のモーフィング(2)
Morphing Letters in After Effects(School of motion Youtube Channel)
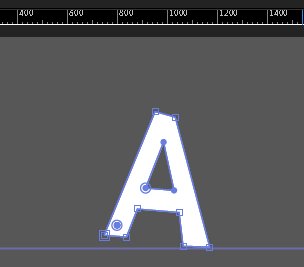
POINT:パスやマスクの頂点には順番(「最初の頂点」と「パスの向き」)がある!
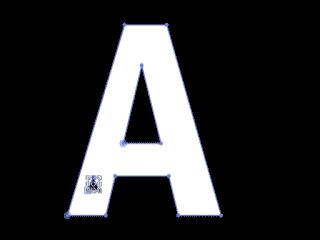
最初の頂点
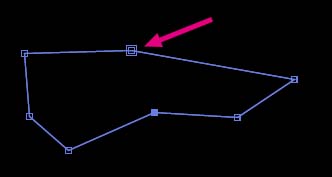
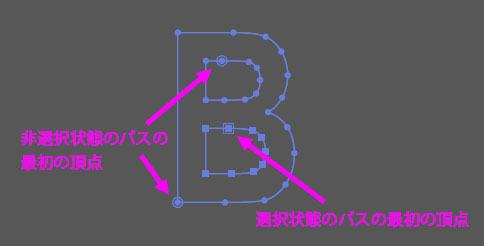
パスやマスクの各頂点には頂点番号が振られており、その初めの頂点が「最初の頂点」であり、頂点の形状も他の頂点と異なっていて分かるようになっている。
またパスが選択状態と非選択状態のときで、その形状は異なる。
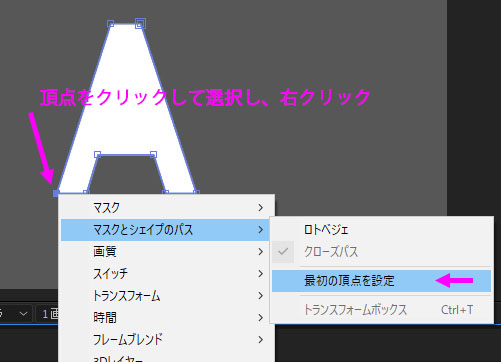
「最初の頂点」を別の頂点に変えたい場合の手順
- 変更したい頂点を選択
- 右クリック。[マスクとシェイプのパス>最初の頂点を設定]
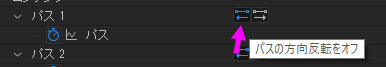
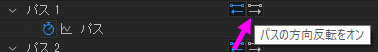
パスの方向
タイムラインパネルで、パスの向き(頂点の順番)を切り替える(反転する)ことが出来る。
まず外周のモーフィングを修正していく 9:45~
- 「A-B-C」レイヤーの外周のパスのみを表示させる(パス2、パス3を非表示にする)
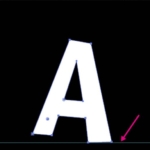
- 「A」と「B」のパスの最初の頂点がどこにあるかをチェックする。それぞれの最初の頂点を文字の左下の頂点にすることにする。まだ問題はあるがだいぶよくなった。
- 次に「A」の穴である[パス2]においても同様の操作を行い、「A」の穴、「B」の上の穴の左下の頂点が「最初の頂点」になるようにする。
- 一番の問題である、「B」の下にある穴を「A」にはない。そこで、穴が生まれて広がって出来上がるようにすることにする。
- 3つ目のパスの0Fのキーフレーム(「A」の三番目のパス)の位置を移動させ、スケーリングで小さくするというやり方が考えられる(以下のGIF)※スケーリングの方法…タイムラインパネルで、パスのキーフレームを選択。ダブルクリックすると、自由変形モードになる。
- しかし、よりスムーズなモーフィングを考えるならば、1秒に打っている「B」の下の穴のパスのキーフレームを0Fにコピペし、スケーリングで小さくしたほうがいい。
- この穴のシェイプのサイズをさらに小さくして、目に見えないほどにする。
- さらに3つのパスのキーフレームをイージーイーズ補間に(ショートカット「F9」)。以下のようにだいぶモーフィングらしくなってきた。
どうすれば、有機的な動きになるかを考える。
メインアクションのアンティシペーション 13:30~
まず、メインの動き・力の向きについて考える。いま出来ているアニメーションを観察する。すると、(1)Aの右下脚部分が上にスウィングアップしている。(2)Bの下の穴が左から右に移動している。つまり全体では、時計回りclockwiseの動きとなっている。この動きを中心にアニメーションを考えていくことにする。
- レイヤーのアンカーポイントを「A」の左下頂点に移動させる。ここのアンカーポイントを中心に回転させられる。
- まず、準備として「A-B-C」レイヤーに打たれているキーフレームをすべて選択し、わずかに(動画では12F=0.5秒)後ろへずらし(時間オフセット)、[回転]の0Fにキーフレームを打つ。ショートカット「U」でキーフレームが打たれているプロパティを表示。
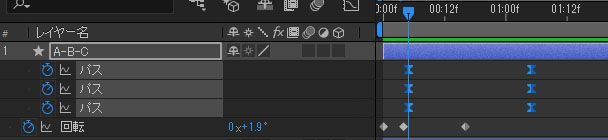
- 4Fで[回転]に対し「+5°」と半時計の動きをつける(アンティシペーションの動き)。
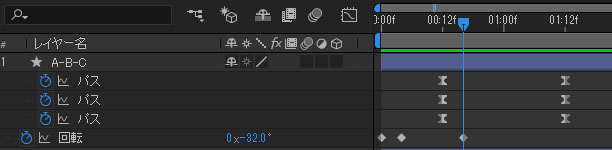
- 16Fで[回転]を「-32°」とする。12フレームかけてスウィングバックする動きとなる。
- いま、メインのスウィングバックする動きにあわせて、モーフィングが起こるようにしたい。3つのパスのキーフレームをを前にオフセットする。それぞれのパスのモーフィングの最初のキーフレームを[回転]より1フレーム遅く始まるようにする(最初のキーフレームを5Fに配置。このときモーフィングする時間は変えない。3つのパスにある6つのキーフレームすべてを選択して時間オフセットで前へ移動させる)。遅らせることによってわずかだがフォロースルー効果が出て有機的な動きになる。
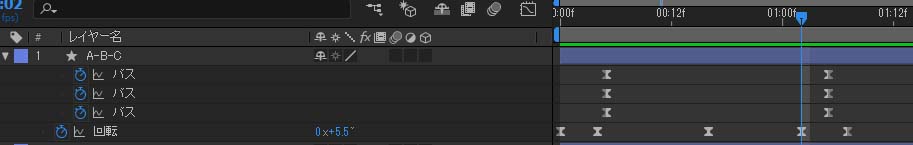
- 1:02Fで[回転]にキーフレームを打ち、「5.5°」とする。上から下に文字が戻る時に、オーバーシュートするようにした。
- その後、1:07Fで[回転]を「0°」と最初の状態に戻す。
| 0F | 4F | 16F | 1:02F | 1:07F | |
| 回転 | 0° | 5° | -32° | 5.5° | 0° |
- 回転のアニメーションのキーフレームをイージーイーズ補間にする(ショートカット「F9」)。
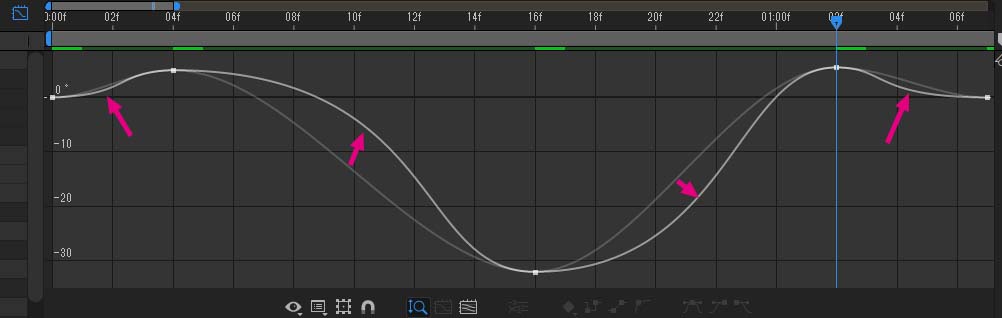
- [回転]のキーフレーム補間をよくしたい。値グラフで変更を加えていく。最初と最後の動きをわずかにゆるやかに。途中で、文字がスウィングバックし、再び戻ってくるのをアニメーションカーブで誇張する動きにした。ベジェのハンドルで調整。
まだ改良の必要がある。
ここまで、レイヤー全体の動きをつけてきた。ここからシェイプパスの動きをつけていくことにする。
シェイプパスのアニメーション 16:00
- アンティシペーションをシェイプパスにつけていくことにする。
- [パス1](Aの外周のパス)の最初のキーフレームをコピーして、3Fにペーストする。
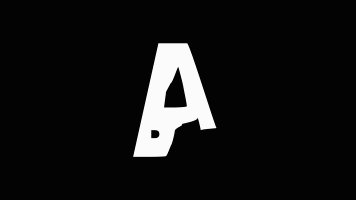
- 5Fにインジケーターを移動させ、パスの形を変える。メインアクションの力が伝わって、パスの形が変形する表現を行いたい。(「A」の右下を延ばす、「A」の右上を少し下にずらす)。ごくわずかの変化であるが、アンティシペーションが表現される(力が右下に溜まる感じ)。プレビューして違いをチェック。
- 今度は、Aがスウィングアップして一番上に達する16Fでのシェイプの形を変える。いま、メインの力が上向きに加わっており、Aの右下脚部分がロープがしなりながら跳ね上がっているようにしたい。以下のようにパスを変形する(自動的にキーフレームも作成される)。
- ところで、いまこの16Fのキーフレームはイージーイーズになっている。これだと、この時点でいったん動きが止まってしまうことになる。アニメーションの流れをとめずにスムーズにしたいので、キーフレームをロービングキーフレームに変換する。「Ctrlキーを押しながら、キーフレームをクリックするとキーフレームの種類が変更される」。今回はロービングキーフレームにしたいので、2度操作を繰り返して、キーフレームを丸いアイコンにする。
- ロービングキーフレームを時間オフセットして調整(タイミングの調整)することも可能となる。チュートリアルでは、14Fに移動させている。プレビューして違いをチェックしながら調整していく。
ここまでのようなタイミングの作業は、それぞれのパーツでも同様に行うことはできる
たとえば、いま「A」の右下脚は、メインアクションと同時に上へ動いているが、それよりも地面をひきずるような動き(ドラッグ)させ、動きを遅れたほうがダイナミックになる(※アニメーションの原則では、パーツは一斉に動くことはない)。今回は3フレーム遅らせて新しいキーフレームを作成する。
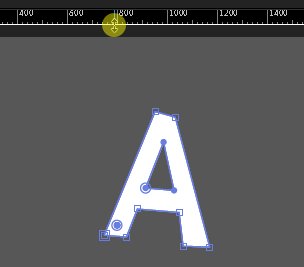
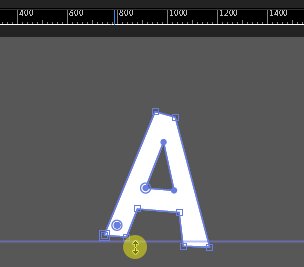
- まず準備として、「A」の右足の5Fにおける位置に定規を使ってガイドをひく。[ビュー>定規を表示]にしたうえで、定規からガイドを出す。メニューの[ビュー>定規を表示]。定規よりガイドをドラッグ。
- ひいたガイドを参考に8Fで、「A」の右足がガイドに接するようにパスの形を変更する。これで、地面をひきずるドラッグの動きが表現できた。
- さきほどと同じように、この8Fのキーフレームもロービングキーフレームに変更するというのも手ではあるが、ここでは、右足が地面から上へ跳ね上がる動きをきちんとみせたいので、イージーイーズのままにしておく。
- 跳ね上がる動きをより強調するたけに「A」の右足が一番高い位置にあるとき(14F)に、しなった形にしたい。パスを変形する。
以下がプレビュー
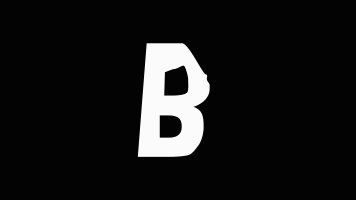
- さて、いま動きを見ていると「A」が跳ね上がる感じがよく出たが、「A」から「B」へ形が移行するタイミングが遅い。そこで、「B」の形ができあがるのを早める。
- 22Fにインジケータを移動、キーフレームを作成してパスの形を変形し 、「B」により近いフォルムにする。
- ここでは、スムーズが動きが要求されるので、キーフレームをロービングキーフレームに変更する(Ctrlキーを押しながら、キーフレームを2度クリック)。以下のようなプレビューとなる、
次に文字が「B」に変形した元の位置に戻ったあとの「B」のパスにもオーバーシュートの動きをつける(レイヤー全体のオーバーシュートは既に作成している:1:02F)
- パスのオーバーシュートは、文字の位置のオーバーシュートのフォロースルーなので、少し遅らせ、1:03Fでパスの変形を行う。ごく短い時間でのことなので変形はわずかでOK。オーバーシュートのキーフレームなので、イージーイーズ補間のままでよい。
- タイミングの微調整をする。「A」の外周パスの変形が1:05Fで終わっている。「B」が最後の位置に戻るとき(1:07F)にパスの外周のパス変形も終わるようにする。パス1(外周パス)の最後のキーフレームを1:07Fまで移動させる。
これで、「A」から「B」へのモーフィングは完成。ここまで見てきたように、アニメーションの原則に則ることで、物理法則を念頭にいれながら、キャラクター性も持たせることが出来た。