モーショングラフィックス入門(2)
(Mt. Mograph youtube channelより)
Contents
正方形のアニメーション
レイヤーのトリミング 25:00
- まず、円のシェイプレイヤーの表示時間を変更する。レイヤーを時間軸にトリミングする。[レイヤーデュレーションバー]でIN点(開始時間)OUT点(終了時間)を指定できる。
- タイムラインをズームアウトして、OUT点をドラッグして移動させる。あるいは、レイヤーを選択し、「Shit+Ctrl+D」で、インジケーター部分でレイヤーを分割し、2つのレイヤーに分けることが可能なので、そうしたあとに後半部分のレイヤーを削除する。
- 上の要領でOUT点を1:22Fでトリミング。
正方形の作成(シェイプレイヤー)26:20
- 長方形 Rectangle ツールを選択してダブルクリック。コンポジションサイズの長方形が作成された。名前を「Square」とする(「Enter」キー)。
- 形を正方形に変更する。レイヤーの[コンテンツ>長方形1>長方形パス1]の[サイズ]の[縦横比を固定]アイコンをAltキーを押しながらクリック。
- 正方形のサイズを変更し、円とだいたい同じ大きさにする。
正方形と円の位置とサイズを合わせる 27:20
- 正方形と円のサイズを合わせやすいように、正方形の不透明度を変更する。[トランスフォーム]の[不透明度]を表示(ショートカット「T」)。適当な値に変更して重ねても見やすいようにする。
- 正方形と円の位置を合わせる。円の[位置]プロパティの最後のキーフレームをコピーして、正方形レイヤーを選択してペーストする(インジケーターはそのまま)。
- 「U」をタイプすると、「Square」の[位置]プロパティにキーフレームが出来たことが分かる。
- [ズームツール](ショートカット「Z」)で拡大して見ても、(円と正方形のアンカーポイントはどちらも中央にあるので)重なり合っているのが確認できる。[選択ツール]に戻る時は、ショートカット「V」。
- 正方形のパス([[コンテンツ>長方形1>長方形パス1]])のサイズを変更する。目視で、正方形と円の幅が同じになるように調整する。
円の位置アニメーションを正方形にコピペ 29:10
- 「Square」のパスのサイズにキーフレームを打つ(ストップウォッチをクリック)。
- ショートカット「U」で、キーフレームが打たれているプロパティのみを表示させる。「Square」はサイズと位置にキーフレームが打たれている状態。
- サイズと位置の両方のキーフレームを「Circle」のアニメーションの最後のキーフレームの次のキーフレーム(1:22)に来るようにドラッグして移動。ここが「Square」のアニメーションの最初のキーフレームになる。
- 「Square」を時間軸にトリミングして、「Circle」うから「Square」に切り替わるようにする。
- 「Circle」の[位置]アニメーションの最後の3つのキーフレーム(一度目に落下→反発して空中→2度目の落下)をコピー。
- 「Square」のアニメーションが始まるフレーム(1:18)にインジケーターを移動し、「Square」を選択した状態でペースト。
円から正方形に変形(モーフィング)するアニメーション 31:30
- サイズは変わらないようにしたいので、「Square」のアニメーションが始まる1:22Fの[サイズ]のキーフレームをコピー。完全に正方形に変形し終わる時間(一番空中に浮かんでいる2:06)にペースト。
- 「Square」レイヤーのプロパティを開き、[追加 Add]メニューより「角を丸くする Round Corners」を追加。
- [角を丸くする]プロパティのの[半径]のアニメーションを作っていく。
- まず、完全に正方形に変形し終わる時間(一番空中に浮かんでいる2:06F)で、キーフレームを打つ。[半径]は「0」に。
- 「Square」のアニメーションが始まる1:22Fにインジケーターを移動させ、[半径]の値を大きくして、角を丸くすることで、四角を円に変形させる。
- 次に、1:22Fのパスのサイズを変えることで、押し潰された(スクワッシュ)円を作る。
- [縦横比を固定]のチェックを外し、Yサイズを変更して、円の押し潰された形に重なりあうように調整。
回転のアニメーションを作成 34:50
- 「Square」を選択した状態で、ショートカット「R」。トランスフォームの[回転 Rotation]プロパティが表示される。
- アニメーションが始まる1:22Fにキーフレームを打つ(ストップウォッチをクリック)。
- ショートカット「U」で、キーフレームが打tたれているプロパティのみを表示。
- [(パス)サイズ]と[(角を丸くする)半径]のアニメーションのキーフレーム補完をリニアから「イージーイーズ」に変更しておく(キーフレームを選択して、ショートカット「F9」)。
- 不透明度を100%に戻す(ショートカット「T」で[不透明度]を表示)。
- ショートカット「U」で、キーフレームが打たれているプロパティのみを表示。
- [回転]に打ったキーフレームを、跳ねて一番高い位置にある時間(2:06F)に移動(このキーフレームは回転が「0°」)。
- 1:24F(地面に反発して少しして)から回転が始まるようにしたい。インジケータを移動させ[回転]の値を調整する。「-180°」とする
- また正方形が落下する時間(2:24)で「90°」とする。
- これで[回転]プロパティに3つのキーフレームが打たれているが、キーフレーム補完を「イージーイーズ」に変更する(すべてキーフレームを選択して、ショートカット「F9」)。
- [グラフエディタ]で編集していく。([グラフエディタ]ボタンをクリックしてグラフ表示に)
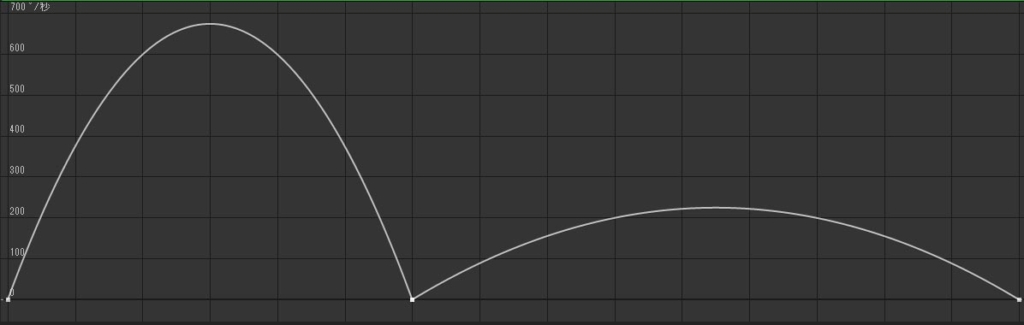
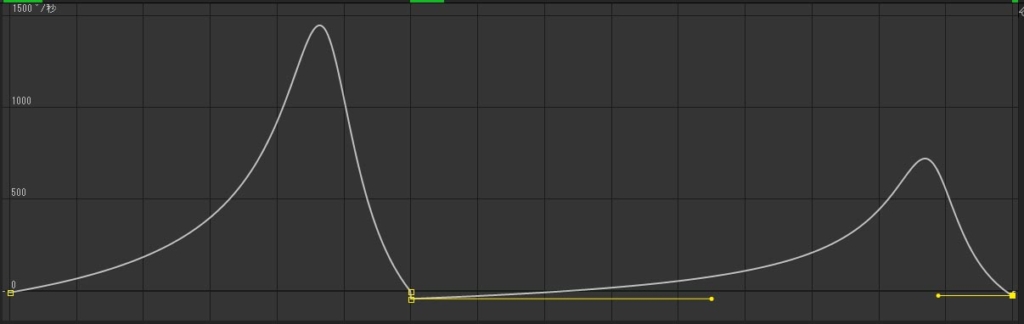
- [回転]プロパティの[速度グラフ]([グラフの種類とオプションを選択]メニューより選べる)を表示する。[選択したプロパティを表示]([グラフエディターに表示するプロパティを選択]メニューより選べる))では「選択したプロパティを表示」を選択。
- [すべてのグラフを全体表示]ボタンをクリックして、グラフを全体表示にする。
- 以下のように、誇張した動きにする。
- TIPS:「Home」キーで開始点に移動。
ここまでで以下のアニメーションが完成。