モーショングラフィックス入門(1)
(Mt. Mograph youtube channelより)
Contents
準備
- カラーパレットのダウンロード先: http://www.mediafire.com/download/l26odpg7wwlfgtc/Summit_1_-_Color_Scheme.jpg
- プロジェクトにカラーパレットを読み込む(プロジェクトパネルの上で右クリック>読み込み>ファイル)※Adobe Color CCを利用すると自分のカラーパレットを作成できます https://color.adobe.com/ja/create/color-wheel/
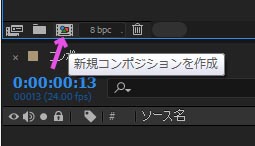
- 新規コンポジション作成(「プロジェクトパネル」下部にある[新規コンポジションを作成]ボタンor[コンポジション>新規コンポジションを作成]orショートカット「Ctrl+N」)
- [コンポジション設定]で、コンポジション名(チュートリアルでは「Morph Bounce-Original」)、[サイズ]1920px×1080px、[フレームレート]30fps、[デュレーション]10秒。背景色ななんでもOK。
- 背景となる新規レイヤー作成。タイムラインパネル上で[右クリック>新規>平面]もしくは、ショートカット「Ctrl+Y」。[平面設定]で名前を設定(動画では「BG」)。色はあとでカラーパレットより指定する。
- カラーパレットをタイムラインに配置。スケールを小さくし、画面におさまる適当なサイズにする。
- 背景レイヤーの平面設定を開く([レイヤー>平面設定]orショートカット「Ctrl+Y」)
- カラーのスポイトで右から2番目のシアンを背景レイヤーの色に設定。設定後、カラーパレットはコンポジション外に配置して表示からはずす。
- レイヤーをロックする。
シェイプレイヤーの作成 4:20
円を作成し、アンカーポイントが中央に来るようにしたい。
- ツールパネルから[楕円形ツール Ellipse Tool] を選択したうえで、[楕円形ツール]をダブルクリックで、コンポジションサイズのシェイプが作成される(アンカーポイントが中央に配置される)。
- 作られたシェイプレイヤーを選択して、Enterキーを押す([右クリック>名前を変更])で名前を「Circle」に変更する。
- シェイプレイヤーのプロパティで「コンテンツ>楕円形1>楕円形パス」で[サイズ]を変更する。[現在の縦横比を固定]のチェックを外したあと、サイズを[300,300]とする。
- これで、中央にアンカーポイントがある円が作成できた。
アニメーションをつけていく 6:30
- 円のスケールを調整する。「Circle」レイヤーを選択した状態で、ショートカット「S」で[スケール]が表示。「Circle」レイヤーを選択した状態で「82パーセント」とする。※ここで、調整しているのはシェイプレイヤーのスケール。さきほどシェイプを作成する際に用いたのは、シェイプのパスのサイズの変更。
- [位置 Position]を表示する(レイヤーを選択した状態で「P」)。
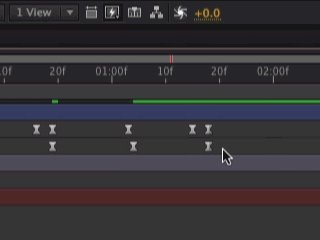
- タイムラインのズームイン、ズームアウトはタイムラインパネルの下方にあるアイコンで行う。
![]()
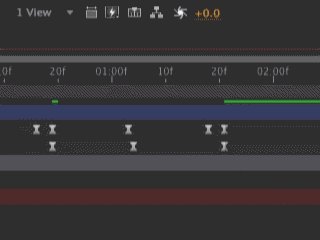
- ワークエリアの開始と終了の時間を設定する。0:00で開始、3:00(90F)で終了とする(「ワークエリアの開始を現在の時間に設定」のショートカットは「B」、「ワークエリアの開始を現在の時間に設定」のショートカットは「N」)。プレビューすると、ワークエリア間でプレビューされる。
- アニメーションをつけていく 8:10~
- 時間インジケータを19Fに移動させる。
- コンポジションパネル上で円をドラッグすると、円を動かすことができる。Shiftキーを押しながらだとX位置固定もしくはY位置固定で移動可能。タイムラインパネルで直接[位置]の座標(X,Y)の数値を変えてもOK(直接入力だけでなくスクラブで数値変更も可能)。位置を決めたら、[位置]のストップウォッチをクリック(ストップウォッチをアクティブにする)するとキーフレームが作成される。
- インジケータを0Fに移動させ、Y位置の値を変えて、画面の外に配置する。0Fにもキーフレームが作成される(ストップウォッチがアクティブな状態で、プロパティの値を変えると現在時間でキーフレームが追加される)。
- インジケータをドラッグすると、画面上から下に向かって、円が動くアニメーションが出来たのがわかる。
- ボールが弾む動きをつけていく。
- 1:03F(33F)にインジケータを移動させ、Y位置を変更する。
- 「 一つ前のキーフレームに移動」のショートカットは「J」、 「一つ後ろのキーフレームに移動」は「 K」。
- もう一度落下する動きをつける。
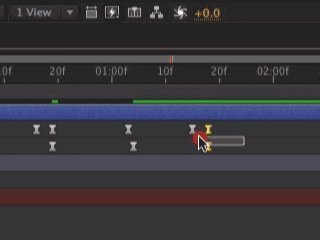
- 落下地点は一度目の落下地点の位置と同じにしたい。2番目のキーフレームをコピー(Ctrl+C)して、1:17F(47F)にインジケータを移動させてペースト(Ctrl+V)。適当な時間にペーストして、ドラッグして時間を変更してもよい。
- ここまでで以下のようなアニメーションとなる。
キーフレーム補完を「イージーイーズ」に 12:40
- 今のままだと硬い印象なので、キーフレーム補完をイージーイーズに変更する。すべてのキーフレームを選択し、[右クリック>キーフレーム補助 KeyFrame Assistance>イージーイーズ Easy Ease ](ショートカット「F9」)。キーフレームの形状も変更される。
- ゆっくり動き出し、加速し、その後、少しずつ減速していくのがイージーイーズ補完の動き
グラフエディタでの編集 13:50
- [グラフエディタ]ボタンをクリック
- タイムラインパネル下方にある[すべてのグラフを全体表示]ボタンを押して、表示を見やすくする。
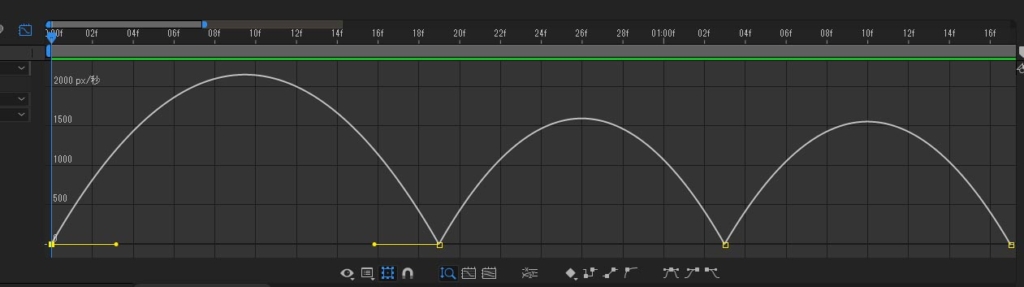
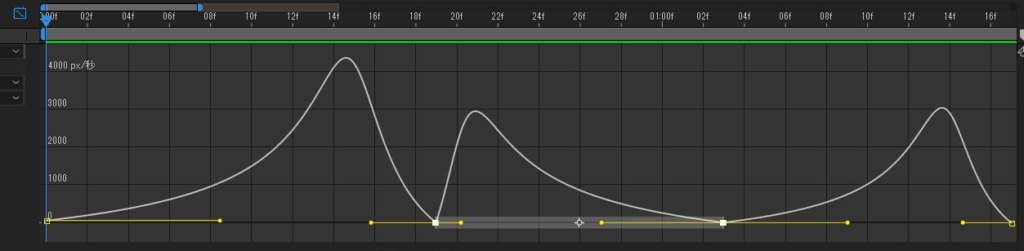
- [速度グラフ]を表示した状態に。
- 重力による加速度と、ボールの弾む動きを表現したい。キーフレームのハンドルを用いて以下のようなカーブにする。
スクワッシュ&ストレッチ 18:20
「スクワッシュ&ストレッチ」の動きをつけていく。参照→アニメーションの12の原則
※Tips:ショートカット「U」でキーフレームのあるプロパティのみを表示できる。
- シェイプレイヤーの「Circle」の楕円形パスのサイズを変更していきたい。まず、「コンテンツ>楕円形1>楕円形パス1」で、プロパティを表示させる。
- 「サイズ」のストップウォッチを押してアクティブにする。キーフレームが作成された(現在時間はとこでもよい)。
- この状態で「U」をタイプすると、[サイズ]と[位置]が表示される(いまキーフレームがあるのはこの2つのプロパティ)
- [サイズ]に作ったキーフレームを、[位置]プロパティの3つ目のキーフレームと同じ時間(1:03)まで移動させる。
- インジケータを、円がまだ画面外にある時間に移動させる(動画では4F)。ここで、円を卵の形に変形させたい。
- [現在の縦横比を固定]を外す。Xサイズの値を変えるとどのように変化するかを確認。
- いま、シェイプを卵型にしたいので、Xサイズを小さくする。動画では254。サイズを変更した時点で現在時間で新たにキーフレームが作成された。
- 地面にぶつかる直前までこのサイズを保ったままにしたいので、キーフレームをコピー(Ctrl+C)し、地面にぶつかる19Fより少し前(動画では16Fにしている)にインジケータを移動させて、ペースト(Ctrl+V)。
※TIPS:インジケータを前後のキーフレームに移動させるショートカットはJK(「 一つ前のキーフレームに移動」のショートカットは「J」、 「一つ後ろのキーフレームに移動」は「 K」)
- 円が地面にぶつかる時間にインジケータを移動(19F)
- 円が押し潰された(スクワッシュ)ようにしたい。[サイズ]で調整する。動画では(343,179)。
- スクワッシュした[サイズ]のキーフレームを2度目にボールが地面にぶつかる時(1:17)にコピペする。
- プレビューで確認。修正を加えていく。23:00
- 円が卵型のときのキーフレームをコピーし、2度目に地面にぶつかる少し前(1:15F)にコピペ。
- 円がスクワッシュから元の円に戻るタイミングを少し前にずらす(1:03Fの位置キーフレームを前に移動)。キーフレームを移動させる。※すべての動きは一斉に起こらないのがアニメーションの基本
- いま[サイズ]のアニメーションは「リニア補完」なので、これを「イージーイーズ」に変更する。[サイズ]のプロパティにあるすべてのキーフレームを選択し、ショートカット「F9」。
- 最初のキーフレームは0Fにあっても問題ないので、わかりやすいように0Fに。
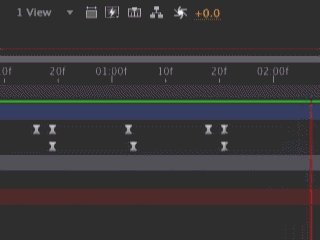
- タイミングの調整をおこなう。AEではタイミングの調整はタイムライン上でキーフレームをずらしていけばよい。動画では以下のようにサイズと位置のキーフレームを後ろにずらしている(アニメーションの最後のキーフレームが1:21F)。反発して宙に浮いてから下に落ちるまでの滞空時間を長くしている。
これで、円のアニメーションが出来た。