AEアニメーションカーブ入門(3)シェイプの「パスのトリミング」
Intro to Animation Curves in After Effects(School of motion Youtube Channel)
Contents
正方形の線のアニメーション 25:50
シェイプレイヤーの「サイズ」のアニメーションと「パスのトリミング」のアニメーションを使って作成する
- 新規コンポジション作成(コンポジション名「wave」、24フレーム/秒、960×540)
- 長方形のシェイプレイヤーの作成(ツールパネルの長方形ツールをダブルクリック)
- シェイプレイヤーの[コンテンツ Contents]を開き、[長方形1 Rectangle1]の[長方形パス1 Rectangle Path1]で[サイズ]の調整。[現在の縦横比の固定]のチェックをはずし(50,50)の正方形に。サイズ変更後、[現在の縦横比の固定]のチェックを入れる。
- [塗り1]を削除。[線 ]のみになる。
- [線1]の[線幅 Stroke Width]を「2px」に。「色」を見えやすい色に変える(動画では黒)。
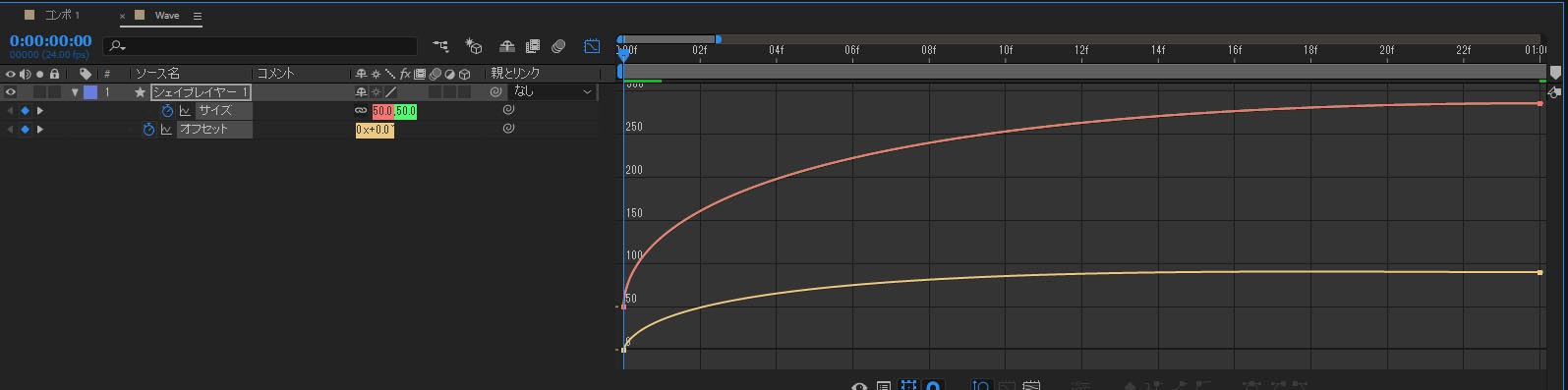
- 正方形がポップアップするようなアニメーションを作りたいので、[サイズ]のアニメーションをつけていく。[サイズ]の0Fにキーフレームを打つ(インジケーターが0Fの状態で[サイズ]のストップウォッチを押す)。
- 1秒(24F)でキーフレームを打ち、サイズを(286,286)に。
- キーフレーム補完をイージーイイーズに(両方のキーフレームを選択した状態で「F9」)。
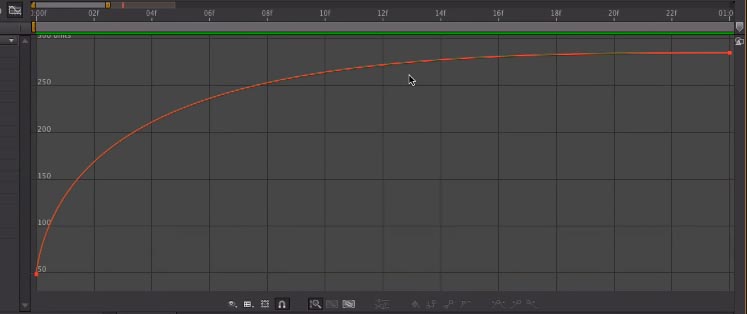
- グラフエディタ表示に切り替え、[すべてのグラフを全体表示]に。
- キーフレームのハンドルでアニメーションカーブを調整。最初に爆発があって飛び出してくるような感じにする。
[パスのトリミング]によるアニメーション 28:30~
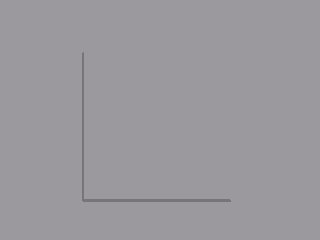
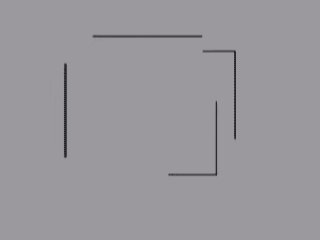
- シェイプを選択した状態で、ツールパネルまたはタイムラインパネルの[追加]メニューから「パスのトリミング Trim Path」を選択。
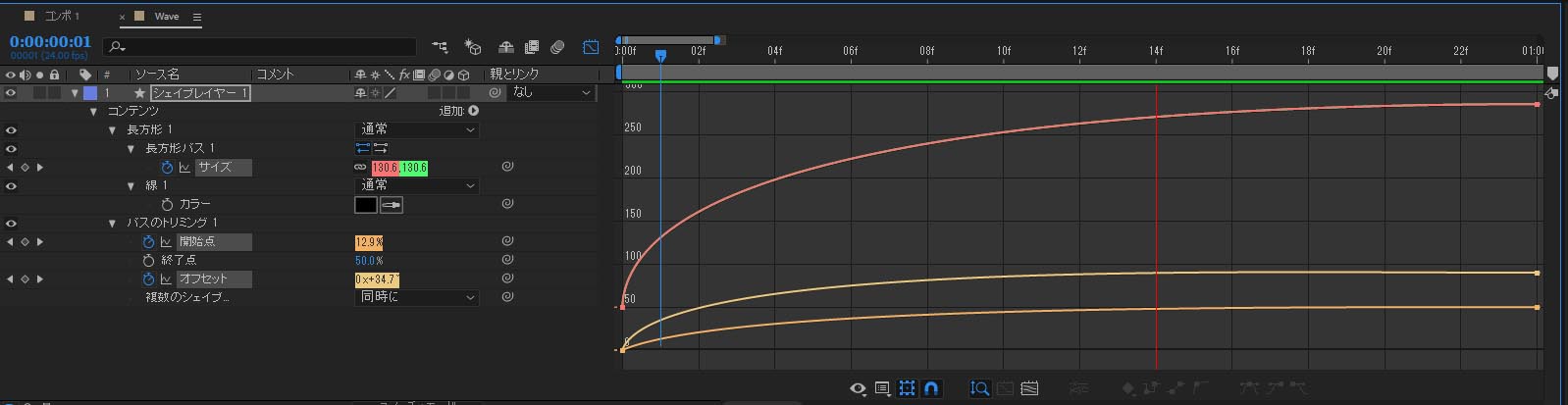
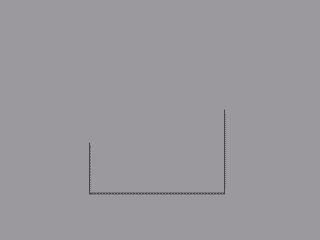
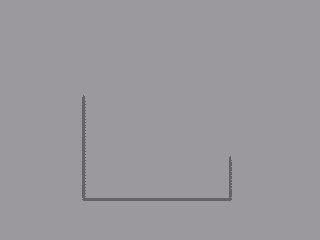
- [コンテンツ]の[パスのトリミング1]を開く。[開始点][終了点][オフセット]のプロパティの値をいじって、どのようになるかをチェック。
- [終了点]を「50」とし、[オフセット]にアニメーションを加える。0Fで「+0°」、一秒(27F)で「+90°」 ※操作をする時は、ショートカット「U」で、キーフレームまたはエクスプレッションが設定されているプロパティのみが表示されるようになる

- 今のままだと、[パス]の[サイズ]のアニメーションのスピードと。[パスのトリミング]の[オフセット]のアニメーションのスピードがちぐはぐに感じる。[パスのトリミング]の[オフセット]のアニメーション補完がリニアだから。そこで、[オフセット]のキーフレームをイージーイーズに切り替え、カーブを調整していく。
- グラフエディタ表示にして、[オフセット]のアニメーションカーブを[サイズ]のアニメーションカーブと相似形にする。グラフエディタで[サイズ]と「オフセット」の両方を選択状態にすると両方のカーブを見ながら調整が可能。

[開始点]のアニメーション 30:30
見た目が退屈なので、より複雑なアニメーションにする。
- TIPS:ショートカット「U」…キーフレームかエクスプレッションのあるプロパティだけがが表示される
- TIPS:ショートカット「UU」…変更されたプロパティだけが表示される
- [線のトリミング]の[開始点]のキーフレームアニメーションを加えることにする
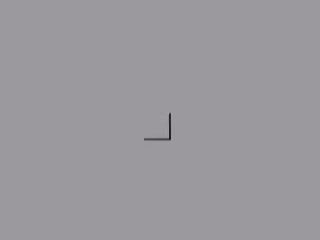
- [開始点]の0Fでキーフレームをうち(0%のまま)、24Fにキーフレームを打ち、「50%」に。24Fで[開始点]と[終了点]が重なることになる。
- これまでと同じように、[開始点]のアニメーションもキーフレーム補完をベジェに変更して、アニメーションカーブで調整する。

これで基本となるアニメーションは完成。
レイヤーの複製と時間オフセット 32:00
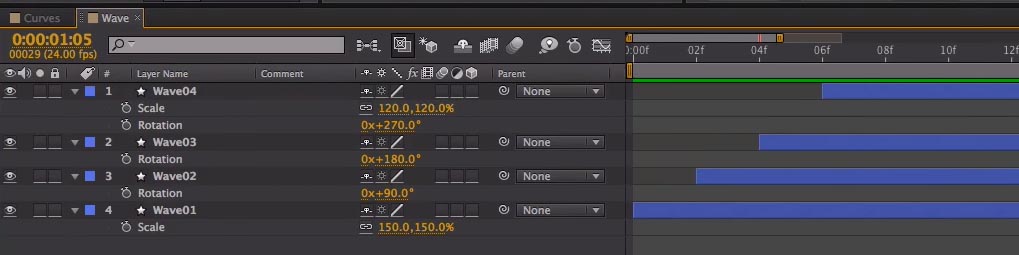
- シェイプレイヤーアニメーションを複製(レイヤーを選択して、Ctrl+D)
- バリエーションを作るためにそれぞれのサイズを変更し、90°ずつ回転。
- さらに、それらの開始タイミングをずらして(時間オフセット)配置する。2Fずつずらす。


出来上がったWaveのアニメーションを先ほどのバウンスアニメーションのプロジェクトに読み込み、配置していけばよい。