テキスト・アニメーターその4「SLOTS」
26
Contents
準備 30:15
- 新規コンポジション作成(1920×1080、24fps、10秒)。名前を名前を「Slots」とする。
- 文字ツールで「SLOTS」と打ち込み、テキストレイヤーを作成。
初期設定となる「エクスプレッションセレクター」の作成
- 「SLOTS」のテキストの[アニメーター]メニューから[位置]を追加([アニメーター>プロパティ>位置])
- それぞれの文字が異なる方向に行くようにしたい。範囲セレクターを文字ごとに作成していくという方法もあるにはあるが大仕事になってしまう。
- [追加]メニューの[セレクター]にある[エクスプレッション]を使うことにする。[エクスプレッション]を追加する。
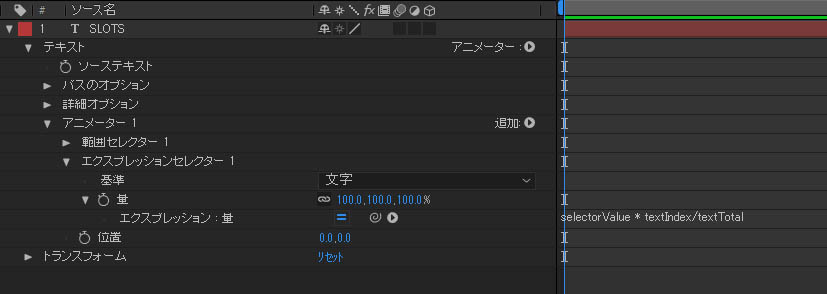
- エクスプレッションのプロパティを開くと、[量]にエクスプレッションフィールドがある。
初期値は以下のようなっている。
selectorValue * textIndex/textTotal
それぞれのエクスプレッションは以下のとおり。
selectorValue
セレクターの値を返します。valueについてはこちら参照のこと。
textIndex
文字、単語または行のインデックス(配列番号)を返します。配列のいくつめであるかを返す(AEでは最初が[0]で順に[1][2]という数え方 )
textTotal
文字、単語または行の総数を返します。
- SLOTSの文字のうち、インデックスが偶数であるか奇数であるかで逆の動きを作りたい。ifを使っていく。以下のように記述すると、
if((textIndex%2)==0){
selectorValue;
}else{
-selectorValue;
}
- テキストインデックスを2で割った余りremainderが0であるとき(つまり偶数のとき)は、セレクターの値(今なら[位置])で計算する。そうでないテキストインデックスについては、「セレクターの値」にマイナス1をかけて処理する、という意味になる。
- 試しに[Y位置]をスクラブすると、逆方向に動くことが確認できる(いま下のGIFは[Y位置]が0→100となるようにキーフレームを打った動画)
- エクスプレッションセレクターの[Y位置]を「100」とする
- アニメーターの名前を「アニメーター 1」から「InitialValue」に変更
アニメーターの追加 36:30
- 「InitialValue」を複製して、名前を「POS_01」とする。
- 「POS_01」のエクスプレッションセレクターの[Y位置]を「-100」とする。これで見た目はSLOTSは元通りに戻った。
- 範囲セレクターの[高度]を開き、[シェイプ]を[下に傾斜]に変更。
- [イーズ(高く)]を「100%」に。
- 範囲セレクターのオフセットでアニメーションをつける。0Fで「-100%」、1:00Fで「100%」に。
イーズアウトがみられない。「InitialValue」のエクスプレッションセレクターの[Y位置]を「300」とし、「POS_01」のエクスプレッションセレクターの[Y位置]を「-300」として、動きを増幅させる。
不透明度のアニメーションを追加 37:45
- 「InitialValue」の[追加]メニューから「不透明度」を追加。
- [不透明度]を「0%」にする。「0」にはマイナスがかけられないため、以下のような形になるので、今回はこの方法はやめることにする。「不透明度」は「100%」に戻しておく。
- 不透明度用の新しいアニメーターを作成する。[アニメーター]から[不透明度]選択。
- 新しいアニメーター(「アニメーター 1」)の名前を「InitialOpacity」に変更。
- [範囲セレクター 1]の[不透明度]を「0%」にする。
- 「POS_01」を複製。名前を「OpacityChange」に変更。
- 「OpacityChange」に[エクスプレッションセレクター]があるのを削除。
- 「範囲セレクター 1」にある[位置]も削除。
- 「OpacityChange」の[追加]メニューから「不透明度」を追加([追加>プロパティ>不透明度])
- 「範囲セレクター 1」のプロパティを開くと、[オフセット]にキーフレームアニメーションが打たれているのが確認できる。そのままこのアニメーションが不透明度に反映されるので、これでOK。完成。
文字を変更してみる。
- 「SLOTS」テキストレイヤーを複製。
- 複製したレイヤーで文字を変更してみる。
- オフセットのキーフレームの位置(時間)を変更するとタイミングも調整できる。
- モーションブラーをかけたりしても面白い。