loopメソッド(1/2)
How to use the Loop Expression in After effects
完成プロジェクトファイルダウンロード: http://bit.ly/2x58rlG
使用フォント(文字が崩れないように、Albaのほうはインストールしたほうがよいです。)
- Alba(フリー) – http://www.dafont.com/alba.font
- ITC Avant Garde Gothic LT (有料)- https://www.myfonts.com/fonts/itc/avant-garde-gothic/
エクスプレッションのみを表示するショートカットは「EE」←今回のような出来上がったプロジェクトからエクスプレッション部分のみ表示させたい時に便利。
**********

最初の状態では、0Fから35Fまでの8の字状に動くアニメーションが出来ている。
このアニメーションを繰り返そうと思うと、キーフレームだけで作業しようと思うとキーフレームをコピペしていくことになる。そこで、エクスプレッションを使用する。
loopOutメソッド
loopOut()
loopOutはアニメートした要素を、最後のキーフレームから後ろにコンポジット内で繰り返す。
loopInメソッド
LoopIn()
loopInの場合は、アニメートした要素の最初のキーフレームまで、アニメートした要素をコンポジット内で繰り返す。
今のコンポジションだと0Fからアニメーションをさせているので、LoopInにしても、そのままだと変化はない。アニメーションのキーフレームを全て選択して、タイムライン上で後ろへずらすと、その場所までアニメーションが繰り返されるのがわかる。
**********
第一引数 first argument:ループのtype(全部でタイプ)
1:cycleタイプ(初期設定)
loopOut(“cycle”)
このタイプは初期設定のタイプなので、”cycle”を省略しても同じ命令になる。
2:pingpongタイプ
loopOut(“pingpong”)
loopIn(“pingpong”)

最初にキーフレームでつけたアニメーションは手が下にある状態から挙がるところまで(手を下げる動作のアニメーションは作っていない)。pingpongタイプのLoopエクスプレションを用いると、前後に往復するので、手を上げ、そこから元の位置に戻り、さらにまた挙がり、元の位置に戻る動作となる。
3:offsetタイプ

※上下のうち、下で動いているのはタイムラインのインジケーター。上がloopOutのoffsetタイプの動き。
loopOut(“offset”)
loopIn(“offset”)
キーフレームアニメーション部分を繰り返したうえで、セグメントの最初と最後におけるプロパティ値の差にオフセットする。考え方としては、ループ+オフセット。
参考(歩くループアニメーション) 9:05~
以下のようなアニメーション(止まったまま歩くアニメーション。足の着地点の位置Yの値が一定になるようにする)を素材として歩くアニメーションをloopエクスプレッションで作成する。

ダウンロードプロジェクトの「Walk Cycle」コンポジションです。歩く部分は一秒(24F)ですが、コンポジションのデュレーションはそれ以上になっています。
- プリコンポーズ(ネスト化)して背景に配置。
- タイムリマップを適用(コンポジションレイヤーで「右クリック>時間>タイムリマップ使用可能」Time>Enable Time Remapping)
- コンポジションレイヤーの最後のキーフレームを削除。一回分の歩くデュレーションである24Fにキーフレームを打つ(一つ前のフレームである23Fに打つほうがよい場合もある)。
- タイムリマップにエクスプレッションを追加(Altキーを押しながらストップウォッチをクリック)
- エクスプレッションフィールドにloopOut();を記述。”cycle”はデフォルトタイプなので記述する必要はない。これで、場所は移動しないままアニメーションがループされる。
- 前へ進むようにしたい。
- 定規を表示する(ショートカット「Ctrl+R」もしくは、[ビュー>定規の表示])
- 最初のフレームで前に出ている足に、ガイドを引く。
- 最初のフレームの位置プロパティにキーフレームを打つ。
- 一歩目の足が最も遠くに行くフレーム(13F)でキーフレームを打ち、位置Xでその足が先ほどのガイドの場所にぴったりと合うようにする。これで一歩目のアニメーションが出来た。
- 位置プロパティにエクスプレッションを追加。
- エクスプレッションフィールドにloopOut(“offset”);
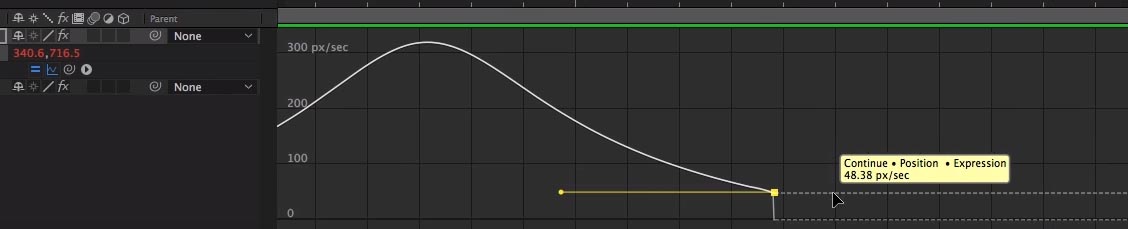
4:continueタイプ

loopOut(“continue”)
loopIn(“continue”)
繰り返さずに最初(loopInの場合)か最後(loopOutの場合)のキーフレームの速度を継続する。
下は、[エクスプレッション実行後のグラフを表示]ボタンを押して、グラフを表示したもの。
- グラフエディタ表示にした上で、[エクスプレッション実行後のグラフを表示]ボタンを押す。
- 速度グラフを表示。
- 点線でエクスプレッション適用後の速度グラフが表示される。いまはキーフレームアニメーションの最後のキーフレームの速度のまま一定なので、直線となっていることがわかる。いまの場合、最後のキーフレーム以降、48.38px/secで一定に移動している。

※アニメの道具箱でのループエクスプレッションの説明箇所
http://www.da-tools.com/AE/exp/jisen/loop01.html
コンポジションをループさせる方法については