AEテキストアニメーター・作例(A)テーパーストローク
School of Motion Youtube Channelより 15:30~
テキストアニメーターの機能を見てきた。ここからは、実際にどのように機能を応用して映像を作っていくかを見ていく。
テーパーストロークの作成
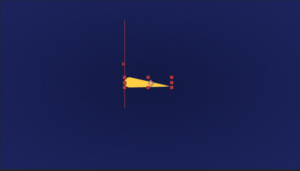
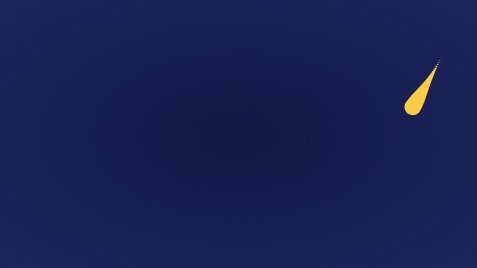
以下のようなアニメーションを作成する。
- これまでと同じようにピリオドを並べる。チュートリアル動画ではフォントは「Azo Sans」を使用。ピリオドを31個打ち込んでいる。
文字パネル
- フォントサイズを「500」に変更。
- [文字のトラッキング]で文字の間を詰めて、ピリオドの集合が線になるまで調整([文字トラッキング]は「-276」)
- 文字色をイエローに。
- テキストの[アニメーター]から[スケール]を選択。
- [範囲セレクター1]で、[スケール]を「0」にすると、コンポジションパネルから消える。デフォルトの[開始]が「0」・[終了]が「100」なので、すべてのピリオドに対してスケーリングが適用されるから。
- [範囲セレクター1>高度]を開き、[シェイプ]を「上へ傾斜」に変更。
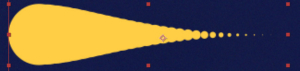
- 最初のサイズ(フォントサイズ「500」)から、スケールが「0%」までリニアに変化。
- 作業しやすいようにズームして(マウス中ボタン)、[詳細オプション]の[アンカーポイントの配置]で、文字のアンカーポイントが中心に来るように調整する。「(0.0,-6.3)%」に。
ストロークの後方がドット(ピリオド)が見えている状態だが、このチュートリアルではこのまま進める。あとでエフェクトで目立たなくさせられる。もし、現時点でより滑らかにしたければ、ピリオド数を増やせばOK。
- イーズをつける。[イーズ(高く)]を「59%」、「イーズ(低く)」を「19%」とする。
アニメーション
- コンポジションパネルの表示をズームアウト。
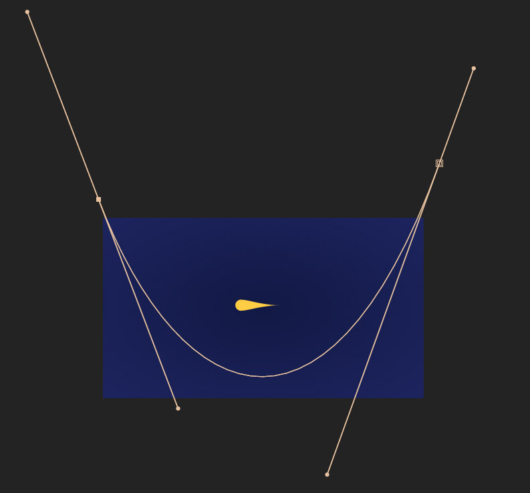
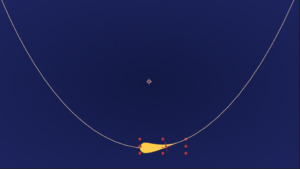
- ペンツールで以下のように、あとでテーパーを沿わせるパスにするマスクを作成(ドラッグしながら最初の点を描き、また再びドラッグしながら2個目の点を描く)
- 表示をズームバックする。
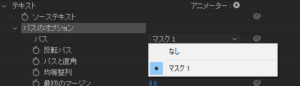
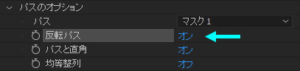
- [パスのオプション Path Options]を開き、[パス]でいま描いた「マスク1」を選択。
- テーパーの向きを逆にしたいので、[反転パス Reverse Path]を「オン」に。
テーパーがパスからオフセットされてしまっている場合は、文字パネルの[文字間のカーニングの設定]で調整するとよい。
- [最初のマージン]の値を変更するとテーパーの位置をコントルールできることが分かる。
- アニメーションをつける。0Fで[最初のマージン]で、テーパーが場面外右上に配置されるようにする。キーフレームを打ち、1秒10Fで画面外左上に配置されるように[最初のマージン]で調整し、キーフレームを打つ。
- キーフレームを選択し、ショートカット「F9」でイージーイーズに。
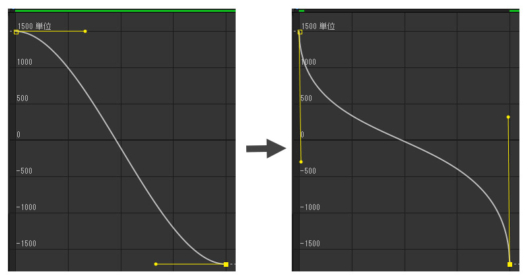
- グラフエディタで[値グラフ]で表示。カーブを以下のように編集。エネルギッシュな効果が出た。
エフェクト(ラフエッジ)
- 尾っぽのほうのドットが離れているのをエフェクトで変えたい。
- [ラフエッジ Rough Edges]エフェクト([エフェクト>スタイライズ>ラフエッジ])を適用。デフォルトでも有機的な感じは出ている。
- エフェクトを調整する。[スケール]を少しあげ(「129.0」)、[縁 Border]も調整(「13.90」)
手書きの雰囲気も出てGOOD。
グラデーションに変更(塗りのカラー・範囲セレクター)
- [アニメーター1]の名前を[Scale Taper]に変更(右クリック>名前を変更)。
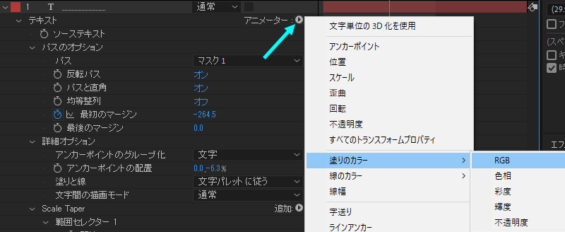
- [アニメーター]から[塗りのカラー>RGB]を追加。
- 以下のように新しいアニメーターが追加された。
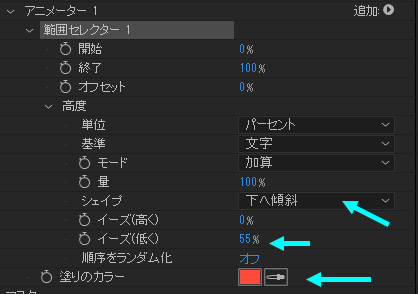
- [範囲セレクター1]を開く。[高度]プロパティも開く。
- [塗りのカラー Fill Color]を「School of Motion」のロゴの赤の三角形と同じ色(R:255,G:75,B:60)に。
- [シェイプ]を「下へ傾斜」に。これで、終了に近づくほど、赤色の塗りのエフェクトは薄くなり、もともとの文字(ピリオド)の黄色が見えるようになる。
- イーズをかける。[イーズ(低くする)]で調整。「55%」に。
これで完成。2つのキーフレームで火の玉的なテーパーストロークのアニメーションが出来た。