AEテキストアニメーター・原理の理解(1)
School of Motion Youtube Channelより
プロジェクトファイル:http://bit.ly/2MdaLNl
Contents
AEテキストアニメーション
テキストにテキストアニメーションのプリセット機能を適用し、不自然で時代遅れな機能だと決め込んでしまったり、あるいは、プロパティを見て複雑でどのように使用したらよいか分かりづらく、テキストをアニメーションさせるときも結局一文字ずつレイヤーに分けるといったことをした経験は多くの人にあるだろう。
ところで、AEにおいてテキストがどのようなものであるかを考えると、それはベクター形式のシェイプの集まりである。テキストアニメーターを、単に文字に効果を与えるツールではなく、深く理解できると、ベクターシェイプに対するプロシージャル型エフェクターとして使用できるようになる。
AEテキストアニメーション基礎 2:15~
- レイアウトをカスタマイズしている。タイムライン上に多くのテキストを配置することになるので、タイムラインの高さを重視したレイアウトに。
- 新規テキストレイヤー作成。[タイムラインパネルで右クリック>新規>テキスト]←この方法で作成するとコンポジション中央にテキストカーソルが来る。
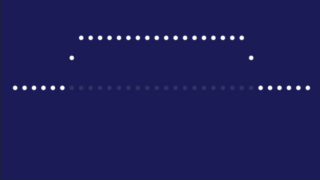
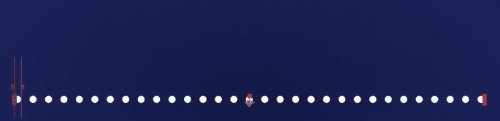
- コンポジションの端から端まで、テキストでピリオドを打つ。
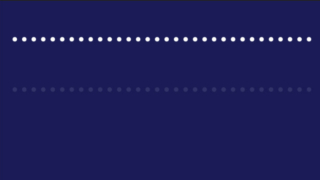
- テキストレイヤーを複製(Ctrl+D)。
- 最初に作ったレイヤーの不透明度を「10%」に(「不透明度」表示のショートカットは「T」)
アニメーター Animate
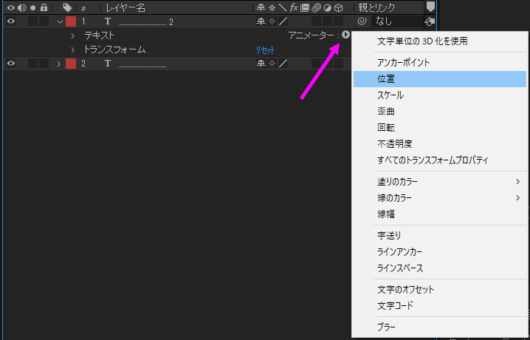
- 2つ目のレイヤーのプロパティを開き、[アニメーター]より「位置」を追加。
範囲セレクター Range Selector
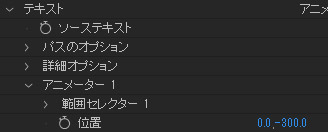
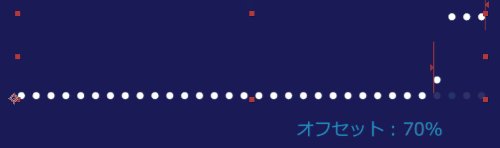
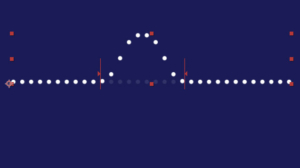
いま[範囲セレクター1]の[位置]プロパティで、文字ごと(ピリオドひとつひとつ)に位置移動が出来る。実際に(0,-300)としてみる。Y軸に-300px移動。
- [範囲セレクター1]のプロパティを開く。
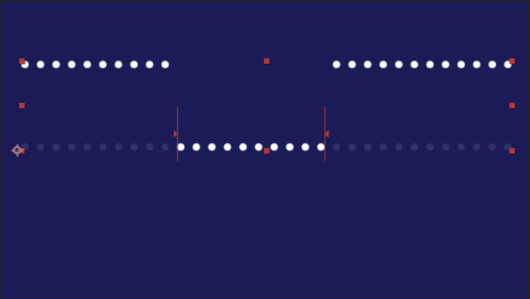
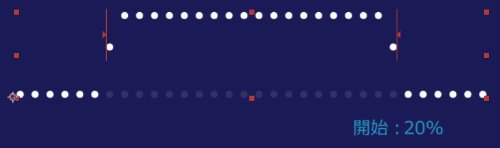
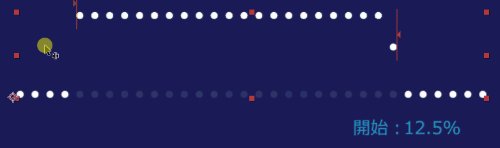
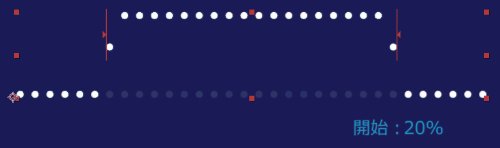
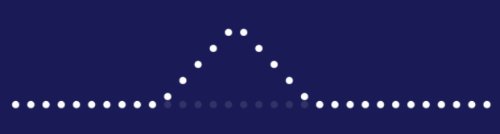
- [開始]を「20%」、[終了]を「80%」に。以下のようにアニメーターにより移動する範囲が限定される。
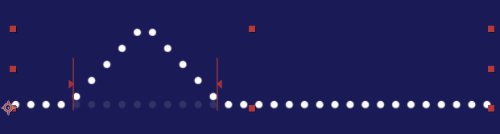
コンポジションパネルでテキストを選択し、範囲セレクターも選択状態にして表示
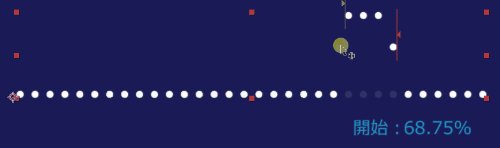
- [開始点]のカーソルを移動させてみる。※エクスプレッションで値を表示してます。
参考)[アニメーター]で[不透明度]を追加し、範囲セレクターの[不透明度]を「0%」にして、開始点を移動させた例
オフセット
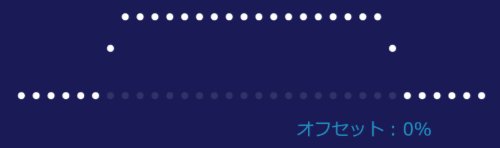
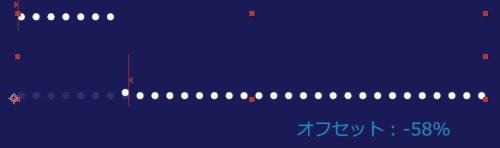
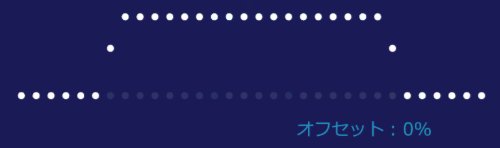
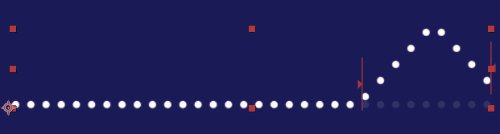
- [開始]を「20%」、[終了]を「80%」のままで、[オフセット]値を変更してどのように変化するかチェック。アニメーター効果の範囲がオフセットされるのが確認できる。
- 元に戻す([開始]20%、[終了]80%、[オフセット]0%
高度 Advanced
- [範囲セレクター1]の「高度 Advanced」を開く。
インデックス Index
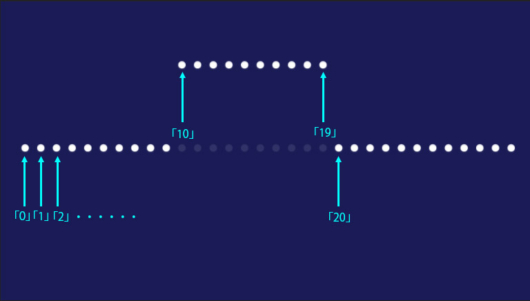
- [単位 Units]を「パーセント」から「インデックス Index」に変更。最初が「0」番目として何番目の文字であるか、を意味する。※今は[基準 Based On]が「文字 Characters」であるから。
- すると、[開始]と[終了]の数値が自動的にインデックス表記に変化する。
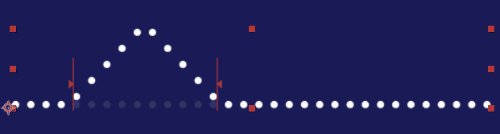
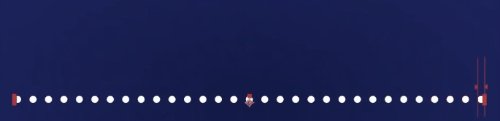
- [開始]を「10」、終了を「20」に変更。
モード Mode
- [モード Mode]はデフォルトでは「加算 Add」。
減算 Subtract
- [モード]を「減算」に変更すると以下のようになる。
- 元の「加算」に戻す。
量 Amount
アニメータープロパティで設定した値を変更させることなく、効果の影響度を調整できる(-100%~100%)
シェイプ Shape
一番理解がしにくいプロパティ。
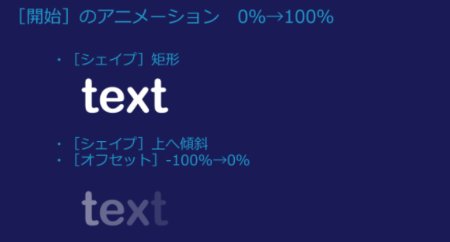
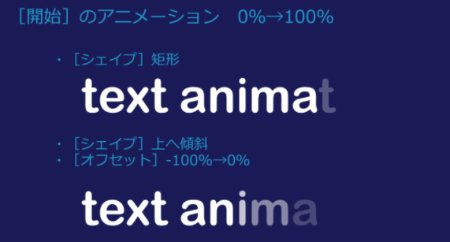
矩形 Square
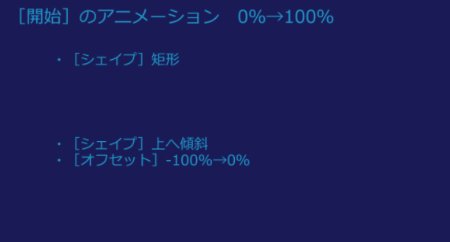
デフォルトでは「矩形 Square」。
上へ傾斜 Ramp Up
例)「上へ傾斜」を使うことで、一文字ずつ現れる(矩形)のでなく、滑らかなテキストトランジションが作成できる。
下へ傾斜 Ramp Down
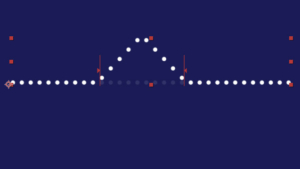
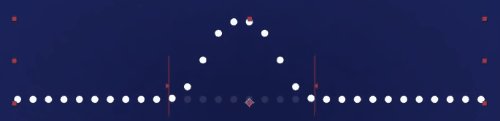
三角形 Triangle
- [オフセット]値のアニメーション
円形 Round
滑らか Smooth
イーズがかかったカーブに。
- [オフセット]値のアニメーション