パーセンテージ付きのプログレスバーの制作
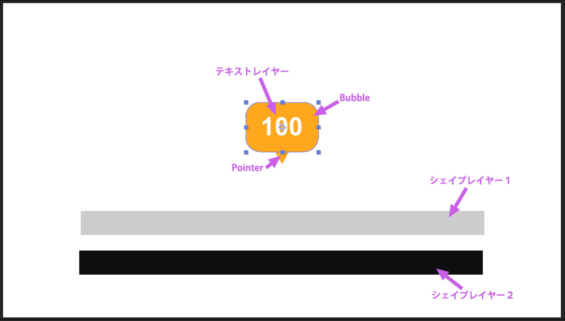
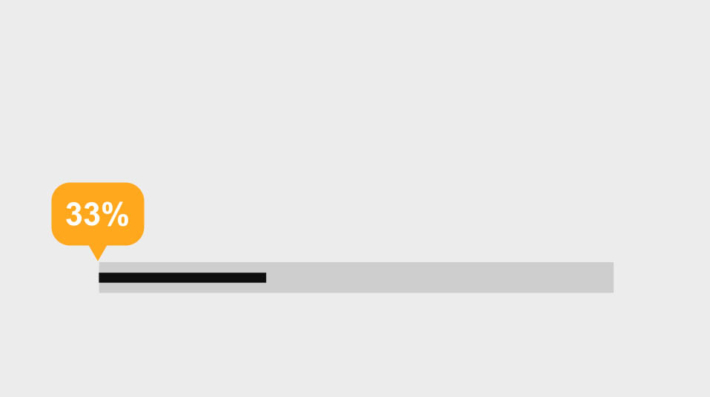
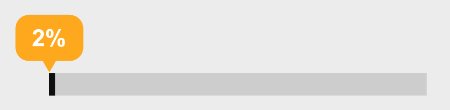
以下のようなプログレスバーProgress Bar(長時間かかるタスクの進捗状況がどの程度完了したのかを視覚的・直感的に表示するもの)を作成する。
エレメンツの作成と配置
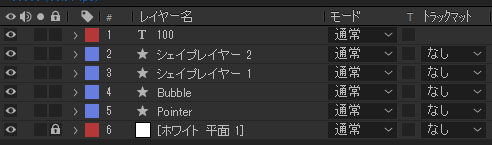
新規今ポジションを作成。以下のように背面レイヤーと、4つのシェイプレイヤー、ひとつのテキストレイヤーを配置(動画では詳しい作成手順は省略されています)。
- 長方形ツールでバーになるシェイプレイヤーを作成。塗りは薄いグレー。アンカーポイントを中央に配置(ショートカット「Ctrl+Alt+Home」)。整列ツールでX軸方向(横方向)の中心に配置。
- シェイプレイヤーを複製(ショートカット「Ctrl+D」)。レイヤーが重なっていてわかりづらいので、移動させ、塗りを黒色に変更する。
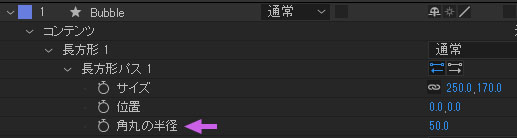
- 数字の吹き出し部分の長方形の作成のために、長方形ツールで新たにシェイプレイヤーを作成。レイヤー名を「Bubble」とする。プロパティの[角丸の半径]で角を丸くする。整列ツールでX軸方向(横方向)の中心に配置。
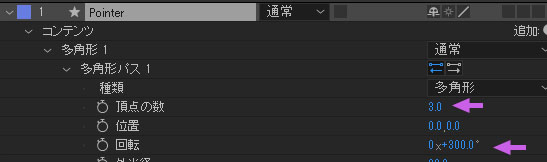
- 吹き出しのしっぽを作成する。多角形ツールを選び、描画。プロパティの[頂点の数]を「3」に。[回転]でしっぽの回転を調整する。レイヤー名を「Pointer」とする。整列ツールでX軸方向(横方向)の中心に配置。
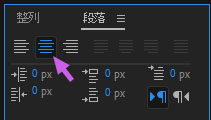
- テキストツールでパーセンテージを表す数字を打つ。「100」とする。整列ツールでX軸方向(横方向)の中心に配置。また、[段落]の書式設定で「中央揃え」を選択。
背面レイヤーを配置。カラーは完全な白ではなく、少しだけグレー寄りに。
準備 0:40~
- 「シェイプレイヤー1」(グレーのレイヤー)のレイヤー名を「Progress Bar BG」に変更。BGはBackGroundの略。
- 「シェイプレイヤー2」(黒色のレイヤー)のレイヤー名を「Progress Bar」に変更。
- 「Progress Bar」と「Progress Bar BG」をテキストレイヤーと吹き出し部分の背面に移動。
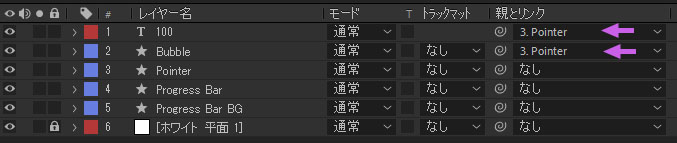
- 「Bubble」のピックウィップ(うずまきマーク)で「Pointer」を参照して、親子関係を作る。
- 同様に、テキストレイヤーのピックウィップで「Pointer」を参照して、親子関係を作る。これで、吹き出しとテキストが一緒に動く。
テキストの数字をスライダー制御 1:25~
- 新規ヌルオブジェクトを作成([レイヤー>新規>ヌルオブジェクト])。非表示にする。
- エフェクト&プリセットウィンドウで「スライダー」で検索。エフェクト「スライダー制御」をヌルオブジェクトにドラッグ&ドロップで適用(もしくは[エフェクト>エクスプレッション制御>スライダー制御])
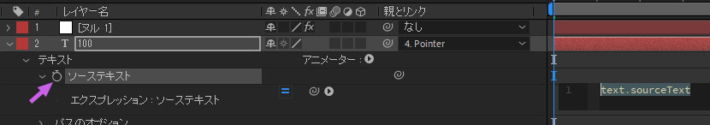
- テキストレイヤーのプロパティを開く。[テキスト]の[ソーステキスト]の時計アイコンをAltキーを押しながらクリック。エクスプレッションが追加された。
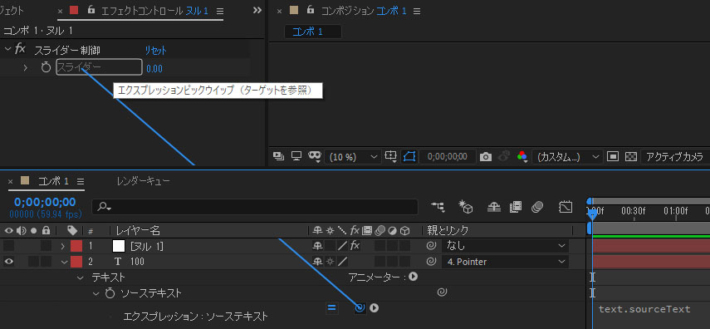
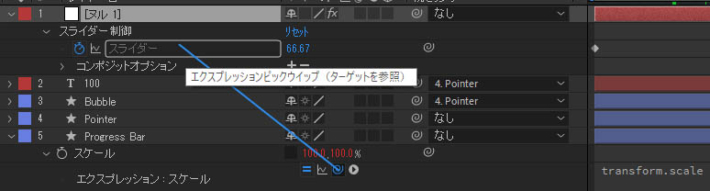
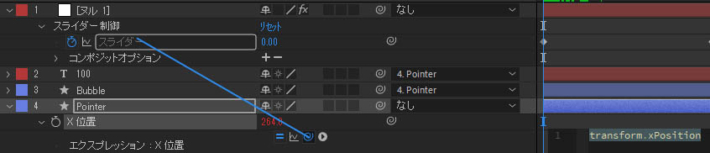
- [ソーステキスト]のエクスプレッションピックウィップで、ヌルオブジェクトの[スライダー制御]エフェクトを参照する(下図参照)。
[ソーステキスト]のエクスプレッションフィールドの記述は以下のようになる。
これで、ソーステキストの値がスライダー制御エフェクトにリンクされた(参照している)。コンポジションパネル上の吹き出しの中のテキストもスライダー制御エフェクトの初期値の「0」に変化した。
- タイムラインパネルでスライダー制御エフェクトにキーフレームを打っていく。ヌルオブジェクトレイヤーを選択し、ショートカット「E」でスライダー制御エフェクトを表示。プロパティを開き、[スライダー]の0Fでキーフレームを打ち(エフェクト値「0」)、2秒でエフェクトの値を「100」に。
プレビューして結果を見る。テキストの値は「0」から「100」まで連続的に変化するが、小数点以下も表示される。
エクスプレッションで表示される値の修正 3:00~
Math.round()関数
Math.roundメソッドを使用する。Math.round構文は以下のように()で閉じた数(引数)を四捨五入して近似の整数を返す関数。Mは大文字。
Math.round(対象の数値/)
いまの場合、フィールド内の記述は以下のようになる
プレビューして確認。テキストが整数のみで表示されるようになった。
今回は違う方法をとってみる。
toFixed()メソッド
小数点以下の桁数を指定するメソッドにtoFixedメソッドがある。toFixedメソッドは小数点以下の桁数を()内の値で指定して変換した値を返す関数。小数点以下一桁の場合は
toFixed(1)
整数にしたい場合は
toFixed(0)
あるいは
toFixed()
でも整数となる。
ただし今の場合、toFixed()をそのまま最後に記述(下図のエクスプレッション)してもエラーが出る。
タイムラインパネルのエクスプレッション=の左の警告マークをクリックすると、エラーの詳細が表示される。toFixed()が関数functionとして認識されていない。toFixed()が数値型にしか働かず、いまのエクスプレッションの戻り値が文字列型のためか?
エクスプレッションのデータ型を数値に変換してみる。value構文を使用する。valueはエクスプレッションを含むプロパティの現在時間の値を表すエクスプレッション。また、おおきくは各プロパティが持つ値であるのでエクスプレッションの初期値を指定したいときにも利用できる→利用方法。
プレビューして確認。小数点一桁で数字が変化していく。これでOK。
今回は、整数にして、パーセンテージ表示にしたい。
toFixed(0)
とし、後ろに引用符で囲った”%”を加える。
+ “%”
※註:エクスプレッションでは「スペースは無視される」。
これで、整数に%サインが加えられた値が表示されるようになった。
プログレスバーのアニメーション
- 「Progress Bar」のバーが「Progress Bar BG」の上に重なるように移動させる。
- 「Progress Bar」のバーのアンカーポイントをアンカーポイントツール(ショートカット「Y」)でバーの左端に移動させる。
- 「Pointer」の一番下にアンカーポイントが来るように移動させたあと、プログレスバーの左端上に来るように移動させる。
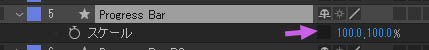
- タイムラインパネルで「Progress Bar」の[スケール]を表示(ショートカット「S」)させ、縦横比を固定を解除する。
いま、アンカーポイントが左端にあるので、X値を変化させることでプログレスバーの長さを変えることが出来るようになった。
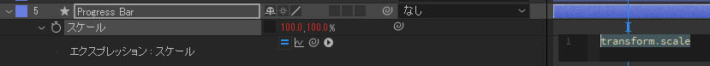
- 「Progress Bar」の[スケール]にエクスプレッションを追加する(時計アイコンをAltキーを押しながらクリック)。
- エクスプレッションピックウィップで、スライダー制御エフェクトを参照する。
すると、以下のようになった。Xだけでなく、Yもスケーリングさせてしまった。
何もない状態から変数が必要になったときに、AE側(スクリプトエンジン)で「一時的temporaryな変数」ということでtempを使って命令文が作成される。
- 最後の配列が[temp,temp]となっているため、上のようになった。Yを「100%」にすればよいのでその部分のみ書き換える。
これで、0Fから2秒の間で時間インジケーターをドラッグすると、プログレスバーの長さと、吹き出しのなかのパーセンテージがリンクされるようになったのが分かる。
吹き出しのアニメーション
あとは、吹き出しがバーの動きとリンクすれば完成。
- 「Pointer」レイヤーの[位置]プロパティを表示(ショートカット「P」)。
- [位置]プロパティの次元を分割する([位置]の上で右クリック>次元を分割)
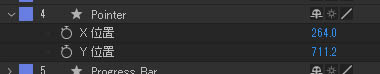
以下のように[位置]プロパティが[X位置]と[Y位置]とに分割された。
- [X位置]にエクスプレッションを追加し、エクスプレッションピックウィップでスライダー制御を参照する。
すると、吹き出しの[X位置]は「0」から「100」で動くことになる。
修正をしていく。
いったん、エクスプレッションを解除する(手順は追加するときと同じで、時計アイコンをAltキーを押しながらクリック)。
計算によって、スライダー制御の「0~100」をX位置に変換する。
「Pointer」がバーの左端にあるときの値をX₁、右端にある時の値をX₂とする。←実際に動かして値を記録する。
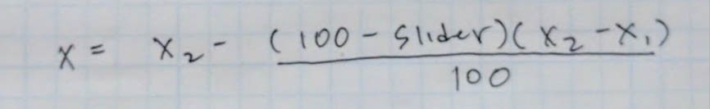
すると以下のような式で、X位置が導き出せる。sliderはスライダー制御の値。
私の場合はX₂が1653、X₁が269であった。
- [X位置]にエクスプレッションを追加し、エクスプレッションピックウィップでスライダー制御を参照する。
- エクスプレッションフィールドに上の式を記述する。
0Fから2秒の間で時間インジケーターをドラッグして確認。
これでOK。
あとは、背景レイヤー以外をプリコンポーズすれば、組んだプログレスバーのリグを移動させたり、スケールできる。