ペーパーテクスチャ(アニメーション)を作成する3つの基本的なアプローチ
Nol Honig Youtube Channel より
方法1:画像素材からテクスチャを作成する方法
テクスチャのアニメーション作成
素材はbit.ly/TDR_newsprintよりダウンロード。
- AEの新規プロジェクト作成。
- 新規コンポジションを作成(1920×1020、29.97fps、デュレーション30秒)。
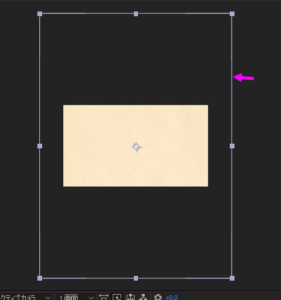
- 「newsprint」をコンポジションに配置。
「newsprint」はコンポジションよりサイズが大きい素材である。
- 「newsprint」レイヤーでショートカット「P」で[位置]プロパティを開き、0Fで時計アイコンをクリックしキーフレームを作成(ショートカット「Alt+Shft+P」)。
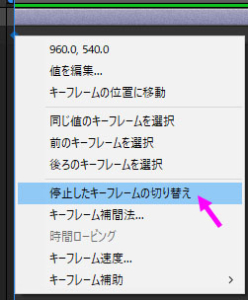
キーフレームの補完法を「停止補完」に変更。キーフレーム上で[右クリック>停止したキーフレームの切り替え Toggle Hold Keyframe](ショートカット「Ctrl+Alt+左クリック」)。
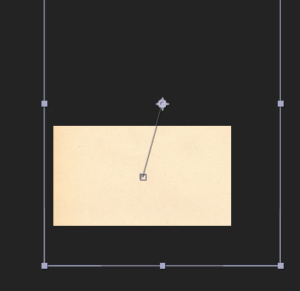
- 2フレーム進んで(ショートカット「Ctrl+→」を2回)、2Fで「newsprint」レイヤーを移動させる。[位置]のキーフレーム(停止キーフレーム)が作成される。
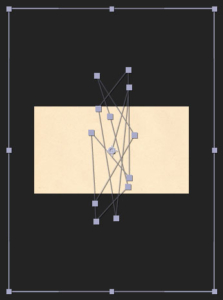
- 同様に繰り返していく。24Fまで2F毎にキーフレームを打つ。
チェック。
カラー調整 1:50~
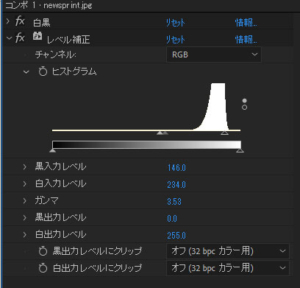
- [白黒]エフェクトを適用(エフェクト>カラー補正 Color Correction>白黒 Black&White)を適用し、モノクロームに。
- [レベル補正]エフェクトを適用(エフェクト>カラー補正 Color Correction>レベル補正 Levels)。これで、コントラストをコントロールできる。
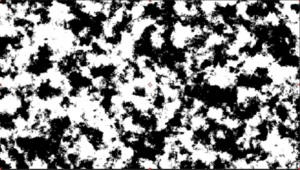
- [レベル補正]エフェクトで調整([黒入力レベル][白入力レベル][ガンマ])。狙いに近い形に調整していく。
アニメーションのループ
出来たテクスチャのアニメーション(24フレームまで)をループさせる。エクスプレッションを利用する。
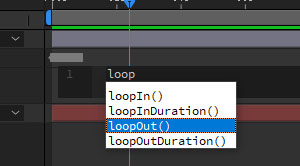
- 「newsprint」の[位置]の時計アイコンをAltキーを押しながらクリック。エクスプレッションフィールドがあらわれる。
- フィールドに「loop」と打ち込むと、loop系メソッドが表示される。「loopOut()」を選択。
エクスプレッションフィールドに
loopOut()
と記述された。これで、コンポジション時間の最後までテクスチャのアニメーションがループされる。
方法2:「フラクタルノイズ」エフェクトを使用する方法
- 新規コンポジション作成。コンポジション設定画面で、コンポジション名を「Fractal Noise」とす。
- 新規平面作成(ショートカット「Ctrl+Y」)。平面設定画面で、平面をコンポジションと同じサイズに。また、[カラー]は白色に。
- 「フラクタルノイズ」エフェクトを適用([エフェクト>ノイズ&グレイン>フラクタルノイズ])。
- エフェクトパネルで、フラクタルノイズの[コントラスト]をあげる。「850」に。
- [明るさ Brightness]を「310」に。
ノイズの大きさが大きいので、細かくする。
- [トランスフォーム>スケール]で、スケールを「27」に。
- ルックの微調整。ノイズ(汚れ)の量を少し減らしたいので、[コントラスト]の値を下げる(増やしたい場合は逆に値を上げるとよい)。今回は「814」に。
フラクタルノイズをアニメーションさせる
[展開のオプション Evolution Options]のプロパティを開くと、[ランダムシード Random Seed]の項目があることが分かる。※シードは「種」の意味で、乱数(疑似乱数)に再現性を持たせるための基準となる値。
- [ランダムシード]の値を変化させてみて、結果をチェックする。フラクタルノイズがランダムに変化するのが分かる。この値を時間軸で変化させれば目的が達成できる。
エクスプレッションのtimeメソッドを利用する。
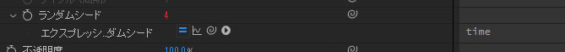
- [ランダムシード]の時計アイコンをAltキーを押しながらクリック。エクスプレッションフィールドがあらわれる。
- 「time」と打ち込む。timeメソッドは現在時間を返す(基本単位は「秒 seconds」)。
- 再生して確認。いま、フラクタルノイズは1秒に1回変化(ランダムシードの値が「0→1→2→4」と一秒ずるに増加)している。
- 1フレームずつ変化させるためには、timeが返す値を大きくするする必要がある。今回は分かりやすく、秒数に×100をして「time*100」とする(原理的には今、コンポジションは29.97fpsなので、乗数はそれより大きい値であればよい。つまり30以上であればOK)
time*100
再生して確認。フラクタルノイズ(のシード)が一秒ごとに変化するのが分かる。
今のままだと、ノイズ変化が激しい(早い)ので、もっと遅く変化するようにしたい。そこで、posterizeTimeメソッドを使用する。
※註:「ポスタリゼーション時間」は3つの部分から構成される
posterizeTime(fps);value
- メソッドの名前……posterizeTime
- 毎秒何コマでポスタライズするか……()内の数字
- 現在時間の値……;のあとに記述
今回は、毎秒8コマでポスタライズさせる。
posterizeTime(8);
time*100
再生してチェック。もう少し早くしたい。毎秒15フレームで。
posterizeTime(15);
time*100
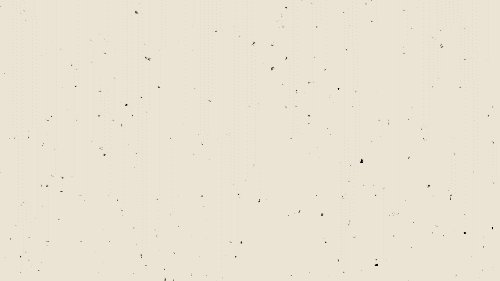
再生してチェック。これでOK(↓見やすいように、テクスチャアニメーションのレイヤーの下に薄茶色の新規平面を作成。テクスチャアニメーションのレイヤーの描画モードを「乗算」。)
方法3:PhotoshopとAfter Effectsによるテクスチャアニメーション 9:55~
チュートリアルでは、Kyle T. Webster(https://www.behance.net/kyletwebster)が提供しているPhotoshopブラシのうち、「SPATTER」を用いている。詳しくはhttps://blogs.adobe.com/japan/kyle-t-webster-brush-download/。Creative Cloudメンバーであれば、リンクからAdobeブラシファイル(.ABR)をダウンロードできる。※Spatterは「(水などの)はね、はねたもの、汚し」の意味
「SPATTER」(spatter_brushes.abr)をダウンロードした後、Photoshop CCを開いた状態でAdobeブラシファイル(.ABR)をダブルクリックで起動すれば、ブラシパネルに自動的に追加される。
Photoshopでの作業
- ファイルを新規作成。1920×1080px@72ppi(プリセット「HDTV1080p」)
- 新規レイヤーを作成。
- ブラシパネルを表示し、「Kyle’s Spatter Brushes – Dusty Bits」を選択。
- ブラシの直径は初期値の400pxで、汚しを作っていく(見やすいように背景レイヤーに薄く色をつけています。本当は背景白色で作業)。
- 新規レイヤーを作成。
- 新規レイヤーに同じブラシで右側に汚しを足す。
- 新規レイヤーを作成。
- 新規レイヤーにブラシ「Kyle’s Spatter Brushes – Dots 1」で汚しを足す。
同様の方法で、レイヤーを6~7レイヤー作成する。
- ファイルを保存する。名前を「grit」とする。
After Effectsでの作業
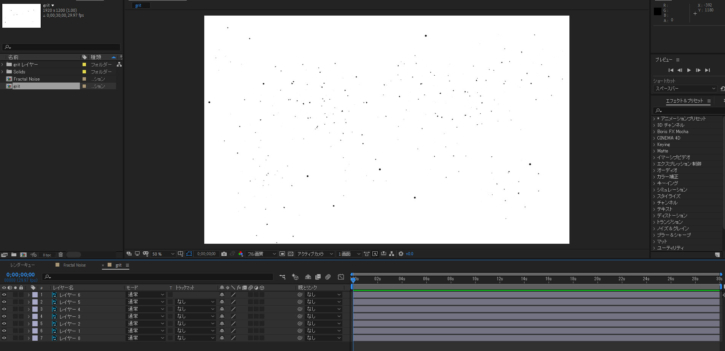
- 保存したPhotoshopファイル「grit」を、[読み込みの種類]は「コンポジション – レイヤーサイズを維持」、レイヤーオプションは「スタイル編集可能なレイヤー」で読み込む。
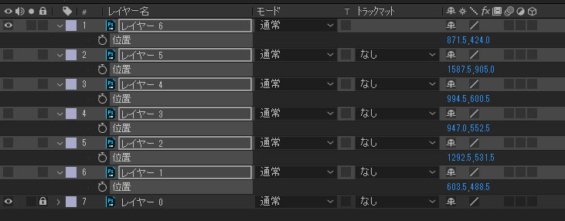
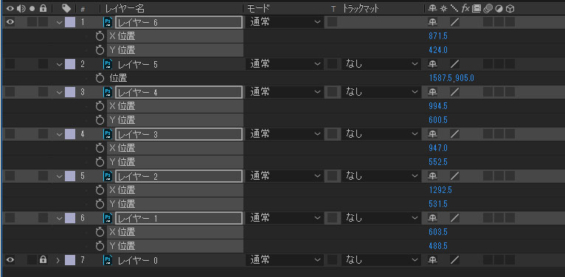
- プロジェクトパネルで読み込んだ「grit」をダブルクリック。以下のように、レイヤースタイルでコンポジションが作成されているのが確認できる。
- 背景レイヤー(白色平面)をロックする。
- それぞれのレイヤーをタイムパネルでクリックする。するとコンポジションパネルで、それぞれのレイヤーの中心にアンカーポイントが配置されているのが分かる(ブラシの描画範囲ににに合わせてレイヤーサイズは作成されている)。
エクスプレッションの使用(wiggle)
- タイムラインパネルで一番上のレイヤーと背景レイヤーのみを表示状態にする。
- 背景以外のすべてのレイヤーを選択し、ショートカット「P」で[位置]プロパティを表示し、すべて選択する。
- [位置]プロパティの上で右クリックし、メニューより「次元に分割 Separate Dimentions」を選択。
以下のように、[位置]プロパティが分割され、[X位置]と[Y位置]プロパティが作成された。
一番上のレイヤーの[Y位置]にエクスプレッションを使用し編集していく。[Y位置]の時計アイコンをAlt+クリック。
- エクスプレッションフィールドに以下のように記述。wiggleメソッドを使用する。
posterizeTime(8);
wiggle(15,850)
1つ目の引数(周波数)で「一秒間に15回変動する」、2つ目の引数(振幅)で「一番変動するときで元々の値から最大850pxオフセットする」ように定義した。※コンポジションサイズYは1080pxなので、はみ出したりしながらも、おおよそその範囲をカバーする形でレイヤーが配置されるように850pxにしている。
再生して確認。
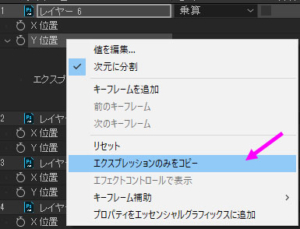
- エクスプレッションを追加したプロパティ[Y位置]の上で右クリック。メニューより[エクスプレッションのみをコピー Copy Expression Only]で、エクスプレッションをコピー。
- 背景レイヤーを除いた他のすべてのレイヤーを選択し、エクスプレッションをペースト(Ctrl+V)
再生して確認。いまはY方向に上下するアニメーションとなっている。
X方向のアニメーションをつけていく。
- 一番上のレイヤーの[X位置]にエクスプレッションをペースト。コンポジションのサイズXが1920pxなので、wiggleの値をさきほどより大きめに、またおおまかにコンポジションにレイヤーが配置されるように第2引数を「1500」に変更した。
posterizeTime(8);
wiggle(15,1500)
- [X位置]の上で右クリック。メニューより[エクスプレッションのみをコピー Copy Expression Only]で、エクスプレッションをコピーし、他のすべてのレイヤーにペースト。
再生した確認。これで、X方向にもアニメーションがついた。
いまは、エクスプレッションの値をコピペしただけで済ましたが、それぞれのエクスプレッションの値を変更して狙いに近い形に持っていく。繊細で自然なテクスチャアニメーションを作れる。
(終わり)