ブラインド|Venetian Blinds
(ECAbrams youtube channelより)
Contents
ブラインド
- ブラインド状にワイプさせることが出来る
- [エフェクト>トランジション>ブラインド]
ブラインド・エフェクトの基礎
- 新規平面を作成し、ブラインドを適用([エフェクト>トランジション>ブラインド])
- エフェクトコントロールパネルで、[変換終了 Transition Completion]の値をスクラブするとどのようにエフェクトがかかるか理解できる。レイヤーやフッテージをブロック状に分割できる。
- 他のプロパティ[幅 Width]、[方向 Direction]、[境界のぼかし Feather]も変更して確認。
- 以上の4つがブラインドのプロパティ
作例1 2:00
平面にブラインドを適用し、以下のようにアニメーションさせる。
- 停止キーフレームへの切り替えは、[キーフレームを右クリック>停止したキーフレームに切り替え Toggle Hold Keyframe]
- 45°+180°=225°
| 0F | 10F | 20F | 30F(1:06) | |
| 変換終了 | 0% | 100% | 0% | 100% |
| 方向 | +45°(停止キーフレーム) | +225°(停止キーフレーム) | +45°(停止キーフレーム) | |
| 幅 | 400(停止キーフレーム) | 200(停止キーフレーム) | 100(停止キーフレーム) |

作成2:ブラインドを適用した2枚のレイヤーを重ねる
レイヤーをコピペ(ショートカット「Ctrl+D」)し、以下のように[方向]のアニメーションに変更を加える。すべて、+90°回転した値。
| 0F | 10F | 20F | |
| 変換終了 | 0% | 100% | 0% |
| 方向 | +135°(停止キーフレーム) | +315°(停止キーフレーム) | +135°(停止キーフレーム) |
プレビューすると以下のようなアニメーション。

ブラインドで背景を作成する 5:00
「ブラインド」エフェクトは、パターン背景を作ったりするのにも便利。「透明度」を調整したりするとよい。速く作れるのが利点。
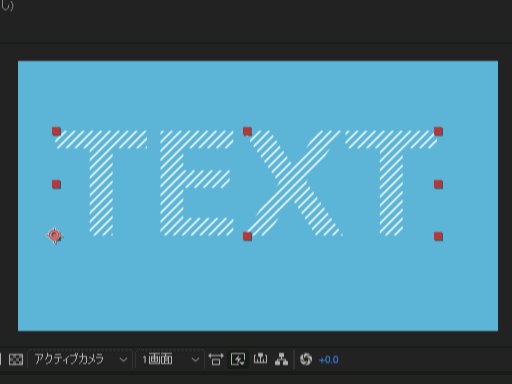
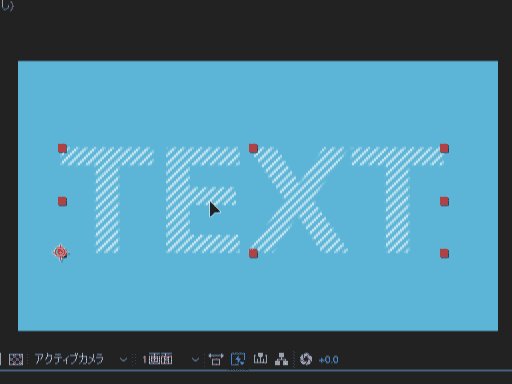
文字に対してブラインド・エフェクトをかける 6:20
いくつかの注意点がある。
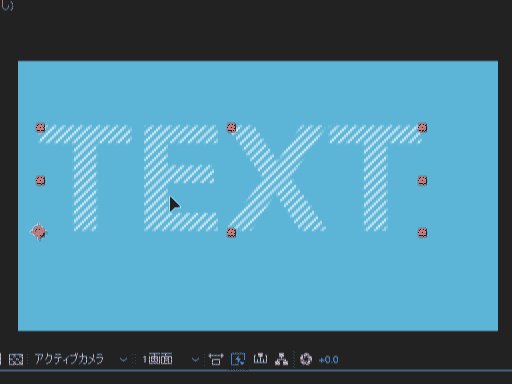
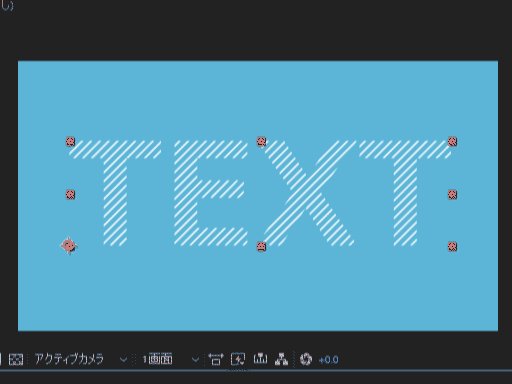
テキストに対して「ブラインド」を適用すると、コンポジションサイズに対してエフェクトを適用しているので、テキストを動かすと以下のような形になる。→対策:テキストに対するエフェクトを固定したままにしたい場合はプリコンポーズすること。
エフェクトの適用順
たとえば、「ドロップシャドウ」エフェクト(エフェクト>遠近>ドロップシャドウ)をかける。
先に、「ブラインド」がかかり、その後に「ドロップシャドウ」なら以下のように問題ないが
ここで、エフェクトの適用順が逆になると、以下のように「ドロップシャドウ」がかかってから「ブラインド」がかかるので、ドロップシャドウと一直線になる結果となる。