シェイプレイヤーを利用した「現れるテクスト Revealing Text」
MOBOX GRAPHICS Yotube Channelより
「Revealing Text with Shape Layers – After Effects Tutorial」
素材準備
- 新規コンポジション作成(1920×1080,30fps,デュレーション10秒)。名前を「Main」とする。
- なんでもよいので、テキストを作成(動画では「MINIMALISM」)
- 整列パネル(ウィンドウ>整列パネル)を使って、中央に配置。
- テキストレイヤーをCtrl+Dで複製、複製したテキストを元のテキストの下に配置する。
- 複製テキストの書体を細い書体に変え、テキスト内容も変更(動画では「CLEAN」)。フォントサイズも落とす。
- 色を白色に変更し、「MINIMALISM」と左揃えにする。
- さらに「CLEAN」を複製し、Shiftキーを押しながら中央へ移動。テキスト内容を変更する(動画では「DYNAMIC」)
- 同様に、テキストレイヤーを複製し、「MINIMALISM」に左揃えにして、テキスト内容を変更する(動画では「SMOOTH」)。小さなテキストがうまく合わないので、動画ではフォントサイズを変更したりしながら、最終的なテキスト配置を行っている。
- 定規(ビュー>定規を表示)を使って、配置してもOK(定規の使い方は2:20で手順説明)。
線のアニメーションを作成
- 最終形で線がまず動くアニメーションを作成するが、そのための線をシェイプレイヤーで作成する。
- 何も選択していない状態で「長方形ツール」をダブルクリックして、コンポジションサイズのシェイプを作成。
- 長方形パス(コンテンツ>長方形1>長方形パス)で、縦横比固定のリンクをはずして、形状を整える(動画では10×150)
- シェイプレイヤーのアニメーションを作成していく。シェイプレイヤーの名前を「Stroke」に変更しておく。
- まず、アンカーポイントをシェイプの底辺に移動させる。
- 0Fでシェイプが最初に現れる場所に移動させる(シェイプレイヤーのトランスフォーム)
- 「Stroke」レイヤーのスケールを表示する(ショートカット「S」)。縦横比固定のチェックをはずしておく。
- 時間インジケーターを1:00Fに移動させて、スケールのストップウォッチを押す。キーフレームがうたれた。
- 0Fに戻り、Yスケールを「0%」に。これで「Stroke」が現れるアニメーションになった。
- 次に「Stroke」のシェイプがスライドするアニメーションを作成する。
- ショートカット「P」で[位置]プロパティを表示し、1:00Fでキーフレームを打つ。
- 時間インジケーターを2:15Fに移動させて、シェイプをテキストの右側に配置。
- 「Stroke」レイヤーを選択して、2:15Fでショートカット「Ctrl+Shift+D」でレイヤーをスプリットして2つのレイヤーに。
- 「Stroke2」レイヤーに打たれているキーフレームは削除しておく(ショートカット「U」でキーフレームが打たれているプロパティのみを表示できるので、そのうえでキーフレームを削除)。
- 「Stroke2」レイヤーのアンカーポイントをアンカーポイントツールで上辺に移動させる。
- 「Stroke2」の[スケール]プロパティを表示して、キーフレームを打つ。
- 3:15Fにインジケーターを移動させ、Yスケールを「0%」に。これで「Stroke」が消えるアニメーションになった。
- ショートカット「U」ですべてのキーフレームを表示し、すべて選択。「F9」で、イージージーズ補間に。
- 速度グラフを表示する。
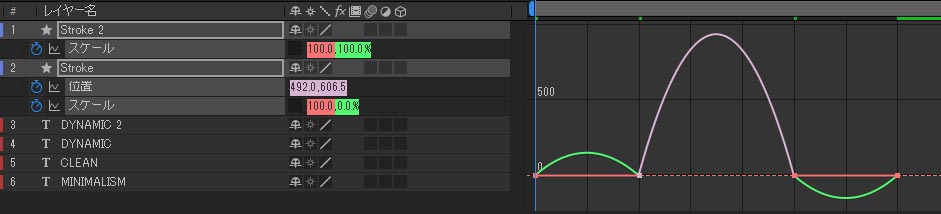
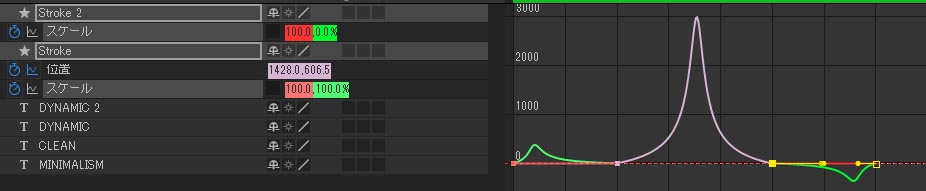
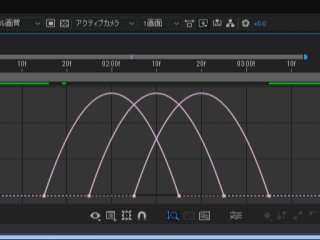
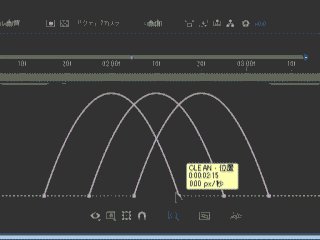
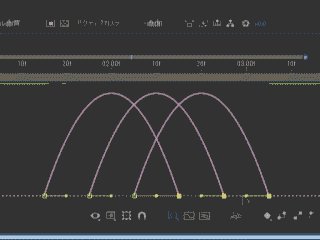
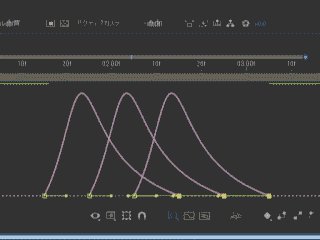
プロパティごとにスピードカーブの勾配を変更する(動画5:40~)。最終的には、すべての(3つの)プロパティを表示したスピードグラフは以下のような形にする。※カーブの編集でキーフレームの値が微妙にずれたりすることがあるので、その場合は修正して元に戻す。
プレビュー結果は以下のとおり。
トラックマットの作成 7:00
- テキストのトラックマットを作成する。
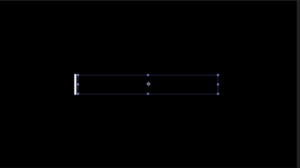
- 長方形ツールで、「MINIMALISM」の文字を覆う長方形シェイプを作成。
- 整列パネルで中央に配置。
- レイヤー名を「Matte_01」に変更。
- トランスフォームで移動させて、さきほど作った線(「Stroke」レイヤー)が最初に現れる場所での線に接する形で後ろ(左側)に配置する。
- マットと線の違いがわかりやすいように、マットの色(「「Matte_01」」のシェイプ塗りの色)を変更しておく。
- タイムラインパネルに「親とリンク」が表示されていない場合は、タイムラインのツールパネル上で右クリックし[列を表示>親とリンク]で、表示させる。
- インジケーターが1:00Fにある状態で、「Matte_01」レイヤーのピックウィップで「Stroke」レイヤーを「親」にする。プレビューすると以下のようになる(グレー部分がマット)
- タイムラインパネルで「Matte_01」レイヤーを「MINIMALISM」レイヤーの上に移動させる。
- タイムラインパネル下部にある「スイッチ/モード」切り替えボタンを押し、モードを表示(あるいは、[[列を表示>モード])。
- 「MINIMALISM」の[トラックマット]を「なし」から「アルファマット“Matte_01″」に変更する。
- プレビューすると以下のようになる。
下の3つのテクストのアニメーション 8:35
- 時間インジケータを2:15Fに。
- 3つのテキストレイヤーを選択して、ショートカット「P」で、それぞれの[位置]プロパティを表示。キーフレームを打つ。3レイヤー同時にキーフレームが打たれる。
- 「Stroke」の線が動きだして少ししてからのタイミング(1:15F)で、3つのテキストレイヤーを「MINIMALISM」の中央あたりまで位置を移動させる。3つのキーフレームが打たれ、以下のようなアニメーションになった。
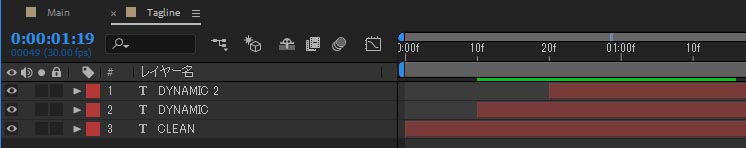
- 3つのレイヤーを選択して、プリコンポーズする(右クリック>)。コンポの名前を「Tagline」とする。
- 次に、「Main」コンポジションで、トラックマットとして使用している「Matte_01」レイヤーを複製する(Ctrl+D)。
- 複製して作成された「Matte_02」レイヤーを「Tagline」コンポレイヤーの上に配置。
- 「Tagline」コンポレイヤーのモードを「アルファ反転マット“Matte_02″」に。※反転アルファマットAlpha Matte Inverted。プレビューすると以下のようになる。
- 「Matte_02」レイヤーの親リンクを解除(「なし」に)。
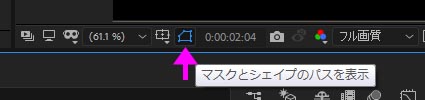
- コンポジションパネルの[マスクとパスを表示]にチェックを入れた状態で、「Matte_02」のマットをコンポジション中央に移動させる。整列パネルを使用するとよい。
- プレビューすると以下のようになる。
- 3つのテキストレイヤーがタイミングをずらしながら現れるようにしたい
- [Tagline]コンポジションで、レイヤーを10Fずつずらす(時間オフセット)。
- ショートカット「U」でキーフレームをすべて表示。選択して、ショートカット「F9」でイージーイーズ補間に変換。
- 速度グラフを表示して、カーブの形状を一括変換。
[Main]コンポのプレビューは以下のようになる。
- 3つのテクストレイヤーが現れるスピードを「MINIMALISM」が表示させるのとタイミングが合うようにしたいので、タイミングを早くする。
- [Tagline]コンポで、時間オフセットを今の10Fから5Fに変更する。
- これで、テキストが現れるアニメーションは完成。
以下、円とロゴをアクセントとして作成する手順は省略します。