テキスト・アニメーション入門
Contents
テキスト・アニメーター基本機能
AEでは、文字ツール専用のアニメーション機能があります。仕様が直感的でなくやや複雑なために、慣れるまで少し時間がかかりますが、慣れればテキスト・アニメーションが短時間で作れるようになります。
テキスト・アニメーションで、基本となるのが以下の2つの機能です。
アニメーター Animate
- テキストレイヤーを要素ごと(文字/単語/行/すべて)にアニメーションさせられる機能。
範囲セレクタ Range Selector
- [範囲セレクタ]で選択されているところに対して[アニメーター]で指定した効果があらわれる。
- 逆にいえば、[範囲セレクター]の範囲外では、[アニメーター]の働きが反映されず、[アニメータ]効果の範囲を制限する機能という考え方ができる機能。
テキスト・アニメーター入門
- 新規コンポジション作成(1920×1080、24fps、10秒)。名前を「Motion」とする。
- 文字ツールで「MOITON」と打ち込み、テキストレイヤーを作成。整列ツールで中央に配置。
アニメーターの適用
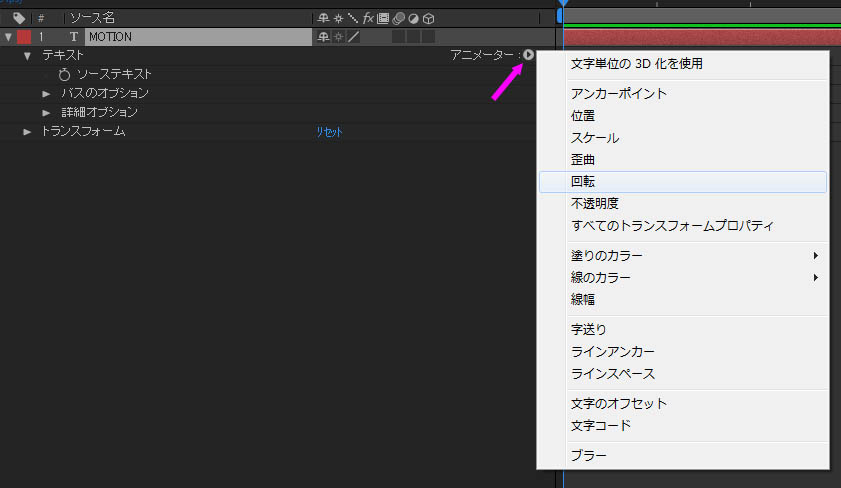
- テキストのプロパティを開くと、右上に[アニメーター]のアイコンがあり、クリックするとアニメーターの機能一覧が現れます。このなかで選択した機能がそのアニメーターの果たす役割になります。今回は「回転」を選びます。
- ひとつのテキストレイヤーには複数の[アニメーター]を追加できます。
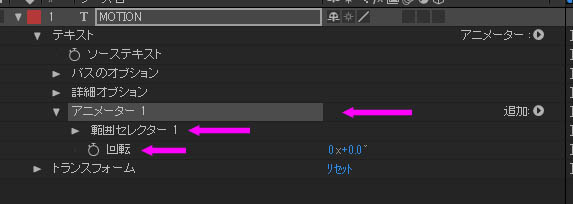
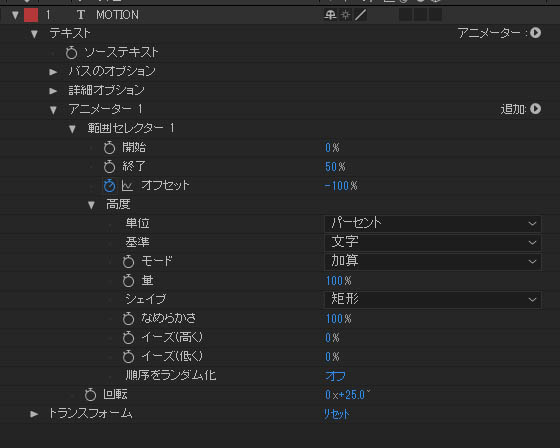
- すると以下のように新しい項目が[テキスト]のなかにできます。
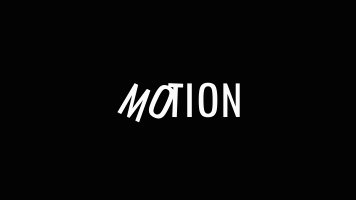
・[回転]で「25°」とします。以下のように文字ごとに、回転がかかります。アンカーポイントはデフォルトではテキスト底辺中央に配置されます(変更したい場合は[アニメーター]の[追加]メニューより「アンカーポイント」を追加して、位置を調整してください)
- [範囲セレクター1]のプロパティを開きます。
まずは[終了]と[開始]、[オフセット]の値をそれぞれスクラブして、効果を確認してください。
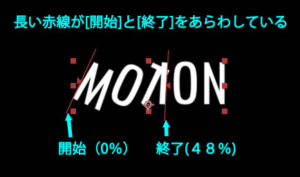
[終了]のアニメーション例
- [終了]0%→100%(1秒)、[開始]0%
- アニメーターの効果がかかっていないところから、すべてに対して100%かかっていいる状態へのアニメーション。ADOBEのサイトで推奨されている方法。
コンポジション画面を見るとわかりますが、以下のような仕組みになっています。
[開始]のアニメーション例
- [開始] 0%→100%(1秒)、[終了]100%
- アニメーターの働きがかかっていないところから、すべてに対して100%かかっていいる状態へのアニメーションとなります。
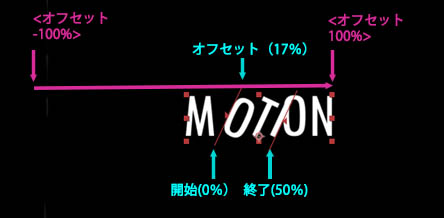
[オフセット]のアニメーション例
[高度]オプション
いま、上のオフセットアニメーションをもう少し、なめらかにしたい。
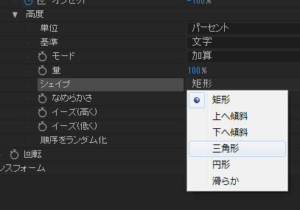
- [高度]オプションを開く
- [シェイプ](範囲の開始と終了の間で文字を選択する方法)を「矩形」から「三角」に変更する。
「スケール」アニメーションの追加
上のアニメーションにスケールのアニメーションを追加する。
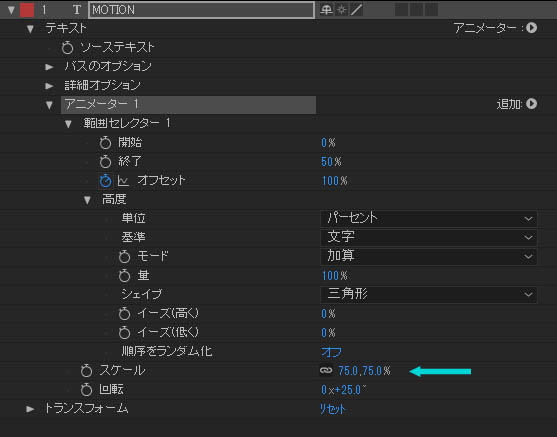
- [アニメーター1]に[追加]メニューより「スケール」を追加([追加>プロパティ>スケール])。
[スケール]の値を「75%」にする。すると、以下のように、[回転]同様に、範囲セレクターの選択範囲にしたがって、文字がスケーリングされる。
- このように、ひとつの[アニメーター]のなかにも、複数のプロパティを追加していけます。
※テキストアニメーターの各プロパティの詳細についてはADOBEのページのテキストのアニメートを参照してくだい。