キネティック・タイポグラフィ(2)
三個目の文字ブロックを追加する。
Contents
スウィングアクション
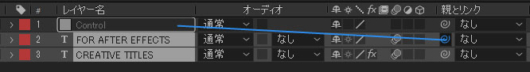
- 新規ヌルレイヤーを作成。名前を「Control」とする。
- テキストレイヤーを2個とも選択し、ピックウィップで「Control」を親とする。
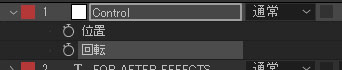
- ヌルオブジェクトの[位置]プロパティと[回転]プロパティを表示する。
- 1秒9Fで両方のプロパティにキーフレームを打つ。
- 1秒18Fで[回転]を「-90°」に。
- 1秒18Fで[位置]を調整。このあと現れる3個目の文字ブロックを考慮に入れて移動。
- 打った4個のキーフレームをイージーイーズに。
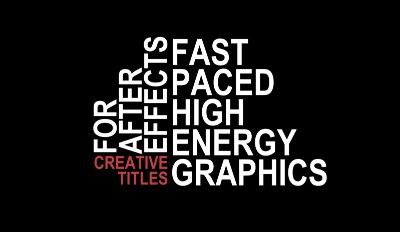
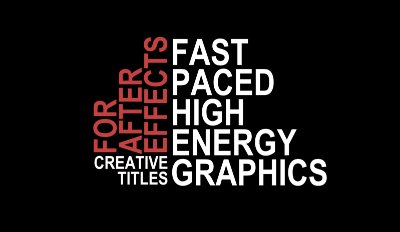
- 3個目の文字ブロックのテキストを打ち込み、さきほどのテキスト(1秒18F)に合わせて文字の級数等を調整する。
- 3個目の文字ブロック(FAST PACED …)のテキストアニメーターより[位置]を選択して追加。
- 「アニメーター1」の[位置]でテキストを移動させてアニメーターの最初の位置を決める。
- 「アニメーター1」の[追加]より[不透明度]を追加。
- [不透明度]を「0%」に。
- 「アニメーター1」の範囲セレクターの[開始]の1秒17Fでキーフレームを打ち、「0パ――セント」に。
- 2秒03Fで[終了]を「100%」に。
- 範囲セレクタの[高度]プロパティの[基準]で、[単語]に変更。
- 再生してチェックすると、3個目のブロックの現れるスピードが速いので、[開始]に打った2個目のキーフレームを後ろにずらし(2秒09F)、またイージーイーズをかける(必要であれば値グラフでイーズインをより強くかける)。
色の変更
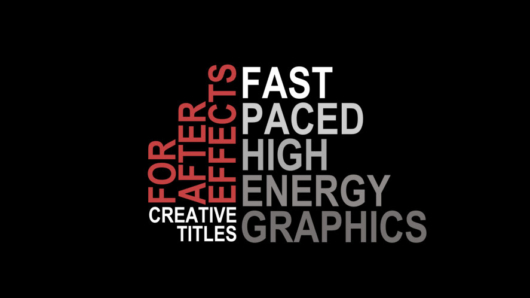
3個目のブロックが入ったことで2個目の文字ブロックと3個目の文字ブロックがひとつの塊に見えるので色を変更する。
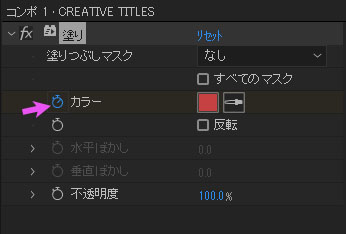
[塗り]エフェクトの[カラー]でキーフレームを打ち、一個目の文字ブロックと2個目の文字ブロックの色が、オブジェクトが動いている時に色が変化するようにする。
さらに色の工夫をする。3個目の文字ブロックが単語ごとに色の濃さのグラデーションとなるようにする。